How to Create a WordPress Woocommerce Contact Form
A contact form is an important component of an eCommerce site. It is for letting the customers connect to the sellers. It allows customers to enquire and send their queries on the order and engage with the seller.
The WordPress WooCommerce plugin helps to create your online shop in a few minutes. It is very easy to create a contact form in the WordPress eCommerce shop.
There are plugins available in the market to customize the WooCommerce contact form. All of them give a shortcode or an option to embed forms into a page.
We can also build a custom solution to render the form into a WooCommerce page.
There are many ways to render the WooCommerce contact form in the template files. For example,
- by creating a shortcode with theme’s funtions.php
- by using custom or existing WordPress plugins.
- by creating a widget for displaying the contact form.
This article shows some of the available plugins to integrate a WooCommerce contact form. It also describes how to configure these plugins to render the form in the shop pages.
Reasons for having a contact form in a WooCommerce store
A WooCommerce contact form is essential for the following reasons.
- To let customers raise queries, and support tickets.
- To allow discussion about purchases.
- To encourage customers to add feedback and comments for improving sales.
- To enquire about products and orders.
List of Woocommerce contact form plugins
These are the list of WordPress plugins used to create a WooCommerce contact form. Most of them have the free version and are simple to integrate.
| Contact form plugin | Number of installations | Last updated |
|---|---|---|
| WPForms | 5+ million | 2 weeks ago |
| Contact Form 7 (CF7) | 5+ million | 3 month ago |
| Ninja Forms | 1+ million | 2 months ago |
| Formidable Pro | 300000+ | 2 days ago |
| Simple Basic Contact Form | 10000+ | 2 months ago |
| Contact Form by BestWebSoft | 80000+ | 2 months ago |
| Gravity Forms 20000 | 20000+ | 2 weeks ago |
Install and activate the WooCommerce plugin to turn a WordPress site into an online shop.
Then, integrate any one of the above plugins to render a WooCommerce contact form on the shop.
In the upcoming sections, we will see the usage mechanism of the free plugins among the above list.
Before that, install WordPress and download the WooCommerce plugin to be installed and activated.
How to create a contact form using WPForms?
The WPForms plugin helps to create a WooCommerce contact form in 5 minutes.
There are two steps to display a contact form on a WordPress WooCommerce page.
- Customize a contact form using WPForms settings.
- Embed the WooCommerce contact form into an existing or new page.
For customizing the contact form, follow the below steps with the WordPress admin
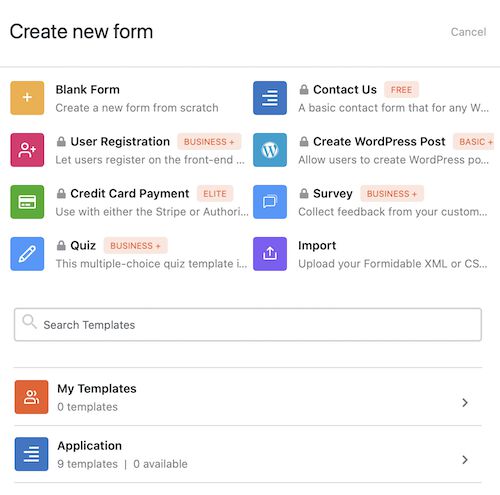
- Go to WpForms -> All Forms via the left menu.
- Choose the contact form title and the template.
- Construct the form by drag and drop field tools and save the form.
- Embed the form into an existing or a newly created page.
Embedding the WooCommerce contact form into the shop template is very easy.
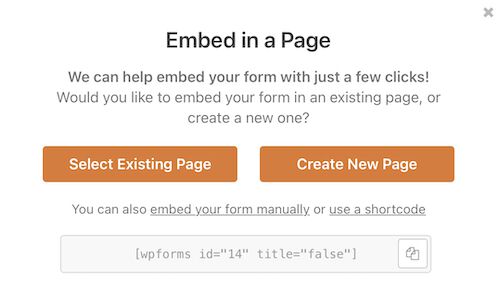
- Choose the contact form to be embedded.
- Click the “Embed” option above the form editor which is next to the “Save” button.
- Choose one among the three ways provided as shown below to embed a WooCommerce contact form.

How to create a WooCommerce contact form using CF7?
Contact form 7 is one of the heavily installed forms customization plugins. It helps to customize a WooCommerce contact form in the following aspects.
Install and activate to build a contact form with a wizard-like customization process.

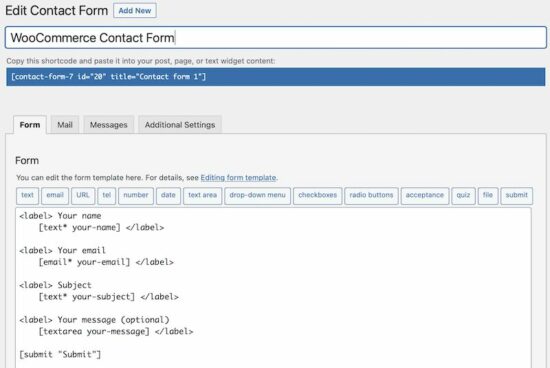
Step 1: Customize the form template
It covers all possible form fields to be rendered onto a form template. It has these selectable options above the rich-text editor of the form edit window.
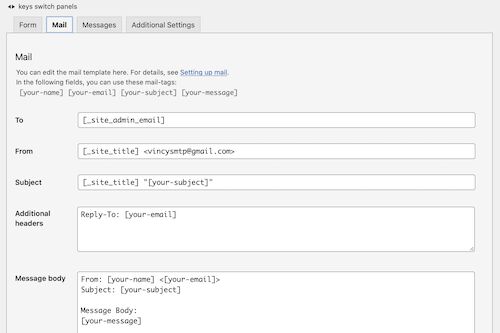
Step 2: Customize the email template
Then, it allows for designing an email template. In this, it has the option to build the email header and the body with the subject and other details.

Step 3: Configuring the acknowledgment message
The acknowledgment messages guide the end-users. It helps to complete submitting the WooCommerce contact form easily. It is for the following purposes.
- To respond with a success or failure message.
- To show a help text on entering wrong formatted data into the form.
- To alert users to enter all mandatory fields.
- To alert users to accept conditions or select form content if any.
After successful configurations, save the form template. Then, copy the shortcode for rendering this WooCommerce contact form in the front end.
The shortcode is displayed below the contact form title in the editor window. Put this shortcode in the right template where the contact form is expected to be displayed.
Creates forms with WordPress Ninja Forms plugin
Install the Ninja Forms plugin to deploy a contact form template on a WooCommerce page.
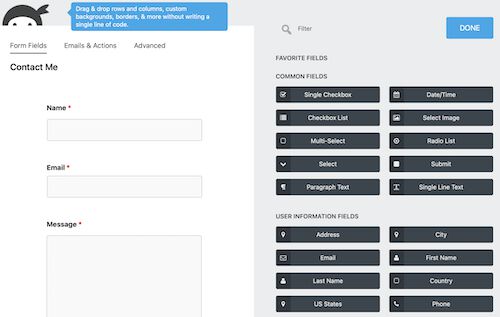
After activating the plugin, the WordPress admin will show the menu. Go to Ninja Forms -> Add New to choose the contact form template.
It also allows extensive customization of a WooCommerce contact form. It slides in a panel of form fields with a drag and drops option.

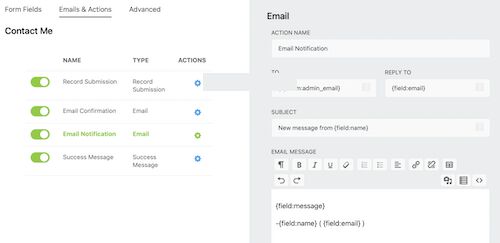
There are 4 options to set up emails & actions to be performed on submitting the form.
- Record submission: Database storage of the submitted form fields.
- Email confirmation: Confirmation message to the customer about the message received status.
- Email Notification: Notify the admin about the customer’s attempt to contact him or her.
- Success message: Acknowledge the customers via the form UI.

Each action has configurable directives to set the following.
- It allows configuring the confirmation and notification mails’ subject, body and header.
- It allows setting the acknowledgment message displayed in the UI.
- It has options to mark some form fields excluded from storing in the database.
It also contains advanced features to restrict users not logging in. Also, it restricts the number of form submissions with a configured limit.
‘Formidable Pro’ form in a WordPress eCommerce website
It has various FREE or PRO templates of WordPress contact forms.
It gives blank forms to customize form templates without subscription or payment.
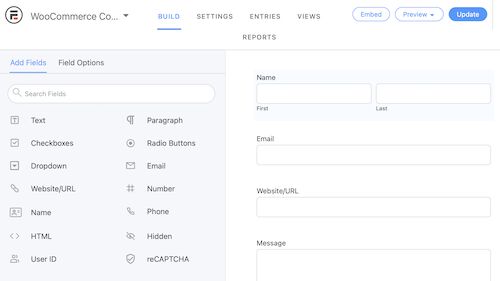
It is free and capable of customizing the flow by settings the form title, description and the fields.

Like other contact form plugins, this also has the form builder to drag and drop fields.
It has enough free features to build a WooCommerce contact form. Those are,
- Enable or disable displaying the form title and description above the form fields.
- Configuring the after-submit behavior. It can be any one of the following.
- A response text to display a success or error message.
- A HTML response from a WordPress page.
- Redirect to a separate page after submission.
- Enabling Honey pot integrations to safeguard the form from bots and malicious users.
- Enabling/disabling spam checking with respect to the on-submit token uniqueness using JavaScript.

After building the WooCommerce contact form, click update to save the changes.
It is also having the “Embed” option to put the form into a WordPress page. The above image shows the “Embed”, “Preview” and “Update” options in the top right corner.
How to use the Simple Basic Contact Form plugin on a WooCommerce page?
The “Simple Basic Contact Form” is too simple to integrate as it is named. Unlike all the above plugins, it has a single-page setting to configure.
Though it doesn’t have a form builder, it provides a long scrollable list of configurations. These are more than enough to set up a useful WooCommerce contact form.
It includes place holder to include additional contents additional with the form fields. Those are,
- Form description above and below the fields.
- Help text above the submit button to guide the customers.
- Markup of the success or failure responses.
- Custom CSS to let the WooCommerce contact form be in the theme of the shop.
- Enable captcha or question challenge.
- Include stop words.
This settings page contains all minimal form fields required for a contact form. These are like Name, Email, Label, Text and more.
After configuring, add the shortcode [simple_contact_form] into a shop page template. It will render the corresponding form UI to allow customers to convey their doubts about the order placed.
Conclusion
With the use of any one of the above plugins, creating a WooCommerce contact form must be easy. It will enable your shop to let your customer enquire about the placed orders and product customization.
These choices help to choose one among them based on the need of your WooCommerce site.
These plugins have a volume of placeholders to configure. Sometimes, there will be a simple form expected to allow customers to enquire.
If you want a sleek solution instead of these complex configurations, then a custom code is best. Let us see how to create a WooCommerce contact form plugin in the next article.
