Shopping Cart with Multi-Tab Wizard using jQuery AJAX
by Vincy. Last modified on September 27th, 2022.
In this tutorial, we are going to see a wizard like a shopping cart. In a previous tutorial, we have seen shopping cart with jQuery AJAX.
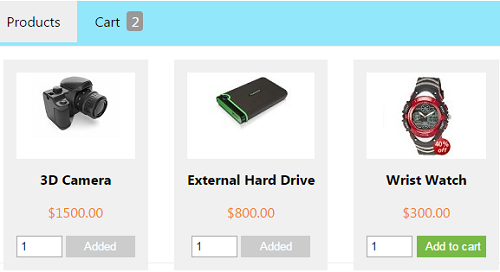
In this wizard-like shopping cart example, we separate products and cart items by using tabs. While adding products, the cart tab is updated with the cart item count.
Shopping Cart Tabs
This is for showing the shopping cart tabs.

<ul id="cart-tab">
<li id="product" class="highlight">Products</li>
<li id="cart">Cart <span id="cart-item-count"><?php if(!empty($_SESSION["cart_item"])){ echo count($_SESSION["cart_item"]);} else{ echo "0"; } ?></span></li>
</ul>
jQuery Multi-Tab Handler
This function highlights selected tab and shows corresponding content.
$("li").on("click", function() {
$("li").removeClass("highlight");
$(this).addClass("highlight");
$(".content").hide();
var id = $(this).attr("id");
$("#"+id+"-grid").show();
});
Written by Vincy, a web developer with 15+ years of experience and a Masters degree in Computer Science. She specializes in building modern, lightweight websites using PHP, JavaScript, React, and related technologies. Phppot helps you in mastering web development through over a decade of publishing quality tutorials.
