Shopping Cart Software Product Quick View with Bootstrap Tooltip
In a shopping cart software, it used to have a product catalog to showcase the available products. This catalog can be of using the various UI design like a gallery, card or list. Amazon like online shopping cart application has options to have product quick look from the gallery. In this article, we are going to add a Quick View option for the products by using Bootstrap Tooltip.
Implementing the Bootstrap Tooltip will be very simple. We have seen already how to do this while showing details on hovering map location. Also, we have used the standard tooltips for displaying form validation messages.
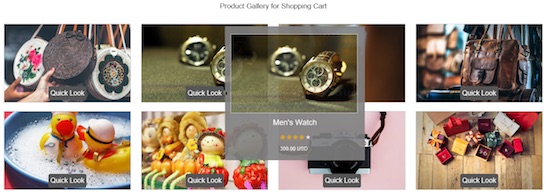
In this example, product gallery for an eCommerce application will be shown in the landing page. In this gallery, each product image will be plotted with a Quick View option. On hovering this element, the tooltip will be shown with appropriate product information.
On the mouseover event, the product data will be fetched via AJAX and dynamically loaded into the tooltip. Using Bootstrap tooltip the minimal product data like title, price and rating will be displayed.

Shopping Cart Software Product Quick View Option
This is the HTML code to display a product gallery for a shopping cart application with quick view option. The gallery view is created in a loop by iterating the product result. On each iteration. it creates the product tile with a “Quick Look” button element.
The head section contains the required jQuery and BootStrap library includes. The BootStrap tooltip requires jQuery UI library to work with. I have added a class attribute to the quick look button element. This will be used as a reference to initialize the Bootstrap tooltip.
<?php
include 'DBController.php';
$db_handle = new DBController();
?>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="jquery/jquery-3.2.1.min.js"></script>
<script src="jquery/ui/jquery-ui.js"></script>
<link rel="stylesheet" href="jquery/ui/jquery-ui.css">
<script src="bootstrap/bootstrap.min.js"></script>
<link rel="stylesheet" href="bootstrap/bootstrap.min.css">
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="gridview">
<div class="heading">Product Gallery for Shopping Cart</div>
<?php
$query = $db_handle->runQuery("SELECT * FROM tbl_products ORDER BY id ASC");
if (! empty($query)) {
foreach ($query as $key => $value) {
?>
<div class="image">
<img src="<?php echo $query[$key]["product_image"] ; ?>" />
<button class="btn-quick-look"
id="<?php echo $query[$key]["id"] ; ?>">Quick Look</button>
</div>
<?php
}
}
?>
</div>
</body>
</html>
BootStrap ToolTip Initialization to Load Product Detail
By using Bootstrap tooltip, we can have control over the direction in which the tooltip element has to be popover. While initializing the tooltip, we can specify the left, right, top, bottom specification to the tooltip placement option.
In the initialization script, I have specified the getProduct() function name to the title option. Then this function will be invoked on hovering the Quick Look button. In this function, jquery AJAX call is sent for the PHP code to fetch the product detail. The product database result is fetched by the id passed as the AJAX request parameter.
<script>
$(document).ready(function(){
$('.btn-quick-look').tooltip({
placement: 'right',
title: getProduct,
html: true
});
function getProduct()
{
var fetch_data = '';
var element = $(this);
var id = element.attr("id");
$.ajax({
url:'get-product-info.php',
method:"GET",
async:false,
data:{id:id},
success:function(data)
{
fetch_data = data;
}
});
return fetch_data;
}
});
</script>
PHP Code to Get Product Detail in Tooltip
I have displayed the mouseover product images using echo in php. The mouseover image will be fetched from the database with use of GET method in php.The tooltip window will show the image with price of the product, which is fetched from the Mysql database.
<?php
include 'DBController.php';
$db_handle = new DBController();
$query = $db_handle->runQuery("SELECT * FROM tbl_products WHERE id = " . $_GET["id"]);
if (! empty($query)) {
?>
<div class="preview-image">
<img src="<?php echo $query[0]["product_image"] ; ?>" />
</div>
<div class="product-info">
<div class="product-title"><?php echo $query[0]["name"] ; ?></div>
<ul>
<?php
for($i=1;$i<=5;$i++) {
$selected = "";
if(!empty($query[0]["average_rating"]) && $i<=$query[0]["average_rating"]) {
$selected = "selected";
}
?>
<li class='<?php echo $selected; ?>'>★</li>
<?php } ?>
</ul>
</div>
<div><?php echo $query[0]["price"] ; ?> USD</div>
</div>
<?php
}
?>
SQL Script for Shopping Cart Product Database
This is the MySQL script containing the create statement and data for the tbl_product database table. It has the product details like name, category, image, rating. The data in this table is retrieved to show the product gallery on the landing page. Also, it is red by the product id to show Bootstrap tooltip on clicking the Quick Look button.
-- Table structure for table `tbl_products`
--
CREATE TABLE `tbl_products` (
`id` int(8) NOT NULL,
`name` varchar(255) NOT NULL,
`price` double(10,2) NOT NULL,
`category` varchar(255) NOT NULL,
`product_image` text NOT NULL,
`average_rating` float(3,1) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
--
-- Dumping data for table `tbl_products`
--
INSERT INTO `tbl_products` (`id`, `name`, `price`, `category`, `product_image`, `average_rating`) VALUES
(1, 'Tiny Handbags', 100.00, 'Fashion', 'gallery/handbag.jpeg', 5.0),
(2, 'Men\'s Watch', 300.00, 'Generic', 'gallery/watch.jpeg', 4.0),
(3, 'Trendy Watch', 550.00, 'Generic', 'gallery/trendy-watch.jpeg', 4.0),
(4, 'Travel Bag', 820.00, 'Travel', 'gallery/travel-bag.jpeg', 5.0),
(5, 'Plastic Ducklings', 200.00, 'Toys', 'gallery/ducklings.jpeg', 4.0),
(6, 'Wooden Dolls', 290.00, 'Toys', 'gallery/wooden-dolls.jpeg', 5.0),
(7, 'Advanced Camera', 600.00, 'Gadget', 'gallery/camera.jpeg', 4.0),
(8, 'Jewel Box', 180.00, 'Fashion', 'gallery/jewel-box.jpeg', 5.0),
(9, 'Perl Jewellery', 940.00, 'Fashion', 'gallery/perls.jpeg', 5.0);
--
-- Indexes for dumped tables
--
--
-- Indexes for table `tbl_products`
--
ALTER TABLE `tbl_products`
ADD PRIMARY KEY (`id`);
--
-- AUTO_INCREMENT for dumped tables
--
--
-- AUTO_INCREMENT for table `tbl_products`
--
ALTER TABLE `tbl_products`
MODIFY `id` int(8) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=10;
COMMIT;
