Shopping Cart Product Quick Look like Amazon
In the Amazon-like online store, the product gallery shows the product images with limited details as price or any. If we want to see a quick look for more detail about the product then it will be displayed with a modal window without page redirect.
Let us see how to show product modal window on clicking the Quick Look button in the PHP shopping cart product gallery.
I have created shown a responsive product gallery for a shopping cart application. The gallery shows the product images in a card view. While hovering the card element I have shown the Quick Look ghost button on top of the product image.
On clicking this button, I have called jQuery AJAX function to get the product information and show with a modal window. The modal window will contain the Product name, enlarged preview image, price and more details.

HTML Code to Show Product Gallery with Quick Look Control
I have created this product gallery HTML by fetching the product result from the database. The database result is iterated to display the product gallery images with the Quick Look button control. This control is added with the jQuery show hide effect on hover the gallery card element. This buttons click event is mapped with a jQuery function to show Product modal window with more detail.
<?php
include 'DBController.php';
$db_handle = new DBController();
?>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="style.css" rel="stylesheet" type="text/css">
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
</head>
<body>
<div id="gridview">
<div class="heading">Product Gallery for Shopping Cart</div>
<?php
$query = $db_handle->runQuery("SELECT * FROM tbl_products ORDER BY id ASC");
if (! empty($query)) {
foreach ($query as $key => $value) {
?>
<div class="image">
<img src="<?php echo $query[$key]["product_image"] ; ?>" />
<button class="quick_look"
data-id="<?php echo $query[$key]["id"] ; ?>">Quick Look</button>
</div>
<?php
}
}
?>
</div>
<div id="demo-modal"></div>
</body>
</html>
jQuery AJAX function to Display Product Modal
This jQuery code shows the AJAX function requesting PHP page to get the product details. It passes the product id as the parameter with the AJAX call by specifying the request method.
This parameter is received in PHP and used in the MySQL query statement to fetch the product information. In PHP page, the resultant product information is used to form the HTML to display the modal window.
This HTML will be sent as the response to the AJAX call which will trigger jQuery modal on the success callback.
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(".quick_look").on("click", function() {
var product_id = $(this).data("id");
var options = {
modal: true,
height: 'auto',
width:'70%'
};
$('#demo-modal').load('get-product-info.php?id='+product_id).dialog(options).dialog('open');
});
$(document).ready(function() {
$(".image").hover(function() {
$(this).children(".quick_look").show();
},function() {
$(this).children(".quick_look").hide();
});
});
</script>
get-product-info.php
<?php
include 'DBController.php';
$db_handle = new DBController();
$query = $db_handle->runQuery("SELECT * FROM tbl_products WHERE id = " . $_GET["id"]);
if (! empty($query)) {
?>
<div class="preview-image">
<img src="<?php echo $query[0]["product_image"] ; ?>" />
</div>
<div class="product-info">
<div class="product-title"><?php echo $query[0]["name"] ; ?></div>
<ul>
<?php
for($i=1;$i<=5;$i++) {
$selected = "";
if(!empty($query[0]["average_rating"]) && $i<=$query[0]["average_rating"]) {
$selected = "selected";
}
?>
<li class='<?php echo $selected; ?>'>★</li>
<?php } ?>
</ul>
<div class="product-category"><?php echo $query[0]["category"] ; ?>
</div>
<div><?php echo $query[0]["price"] ; ?> USD</div>
<div><button class="btn-info">View More</button><button class="btn-info">Add to Cart</button></div>
</div>
<?php
}
?>
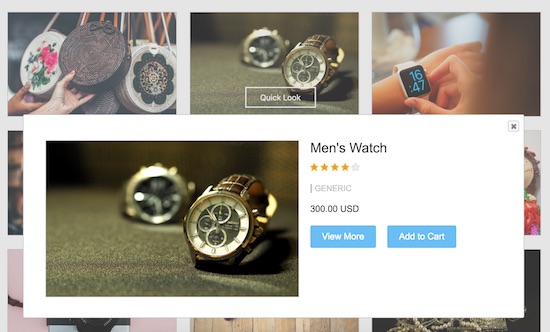
Shopping Cart Product Quick Look – Output
Below screenshot shows the output of the product view modal by handling the quick look request. The figure shows that the modal disables the background screen by popping the modal window onto the top.

Was wondering how to integrate this into add to cart and paypal
Hi Dave,
That should be an easy job when you combine it with other articles like https://phppot.com/php/simple-php-shopping-cart/ and https://phppot.com/php/paypal-payment-gateway-integration-in-php/ for PayPal payment gateway.
Problem css?
Hi Michele,
Do you have any problem with the CSS?
hi do you mind showing your dbconnection class im having the “call to a member function prepare() on null” error and the part “… WHERE id = ” .$_GET[“id”] is not working
Hi Kelvin,
It is available as part of the download.