Bootstrap Cards for Shopping Cart eCommerce Gallery
Bootstrap card is a design element that comprehends more data in a small area. The card design will greatly save the screen real estate and enriches the UI.
Bootstrap is one of the best frameworks that helps to build website UI design components.
We have seen various kinds of Bootstrap cards design in a previous article. We saw the types of child components of a card element provided by Bootstrap.
In this article, we are going to use Bootstrap cards to design a shopping cart product gallery. An eCommerce website is a huge and complex system. In that, using Bootstrap for design will save major time and effort.
Shopping cart product gallery
We have seen how important is a gallery page in an eCommerce website. A shopping cart gallery has a simple to complex UI design based on the eCommerce website you build.
Designing a cart gallery from the scratch with CSS and HTML is a time-consuming job. Also, it has some challenges to face. For example, responsive design, user interaction, and more.
Instead of that, the Bootstrap-like font-end frameworks give ready made website components to tackle the challenges. Example: Bootstrap cards. It is a good and suitable component for designing an eCommerce website gallery.

About Bootstrap cards example for shopping cart gallery
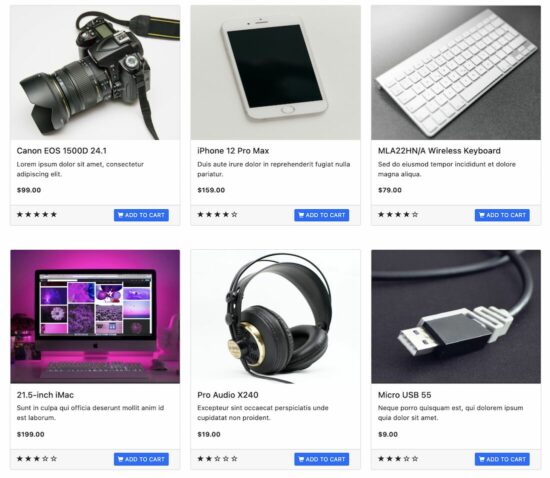
This example uses Bootstrap cards in a shopping cart gallery. Each card includes components like card-body, card-footer, and card-img-top to show products.
The product card can be split into three sections.
- Product photo preview.
- Card body with the product title, description and price
- Card footer to display shopping cart product rating with add-to-cart option.
The eCommerce gallery products are dynamic from the database. The database table includes the rating count added to the product details. It is for easy retrieval purposes to facilitate the developers. You may also link external tables contains product ratings.
The add-to-cart button’s click invokes JavaScript and handles the event.
Shopping cart gallery HTML with Bootstrap card element
This HTML code shows the Bootstrap card container to display a single product tile. It is in a PHP loop enclosure to load dynamic products into the tile rendered.
Below HTML contains static data for displaying the card title and description. If you want to get only the Bootstrap card HTML, copy the code and replace the static data.
It displays an image preview above the product details on each card. It contains a footer section on each product card.
The footer displays the star rating and the add-to-cart option in the gallery. It uses Bootstrap Glyphicon to display the 5-star rating.
<div class="card mb-2">
<img src="./data/camera.jpg" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Canon EOS 1500D</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur
adipiscing exercitationem elit.</p>
<div class="mb-2">
<span class="font-bold"><strong>$99.00</strong></span>
</div>
<div class="card-footer">
<div class="row">
<div class="col-md-6 mb-2">
<span class="align-middle glyphicon glyphicon-star"
aria-hidden="true"></span> <span
class="align-middle glyphicon glyphicon-star"
aria-hidden="true"></span> <span
class="align-middle glyphicon glyphicon-star"
aria-hidden="true"></span> <span
class="align-middle glyphicon glyphicon-star"
aria-hidden="true"></span> <span
class="align-middle glyphicon glyphicon-star-empty"
aria-hidden="true"></span>
</div>
<div class="col-md-6">
<button type="button"
class="btn btn-primary btn-sm btn-block"
id="addToCart-1" onclick="addToCart(1)">
<span class="glyphicon glyphicon-shopping-cart"
aria-hidden="true"></span> ADD TO CART
</button>
</div>
</div>
</div>
</div>
</div>
Card with add-to-cart handle
The above HTML includes an interactive add-to-cart button in the product tile. On clicking this button, the UI will acknowledge users that the product is added to the cart. Also, it disables the clicked button to prevent multiple submits to the cart.
The below JavaScript simply do this at the UI level to notify the end-users. This is the place where we can embed AJAX to add items to the cart session.
assets/js/card.js
function addToCart(id) {
var addToCartButton = document.getElementById("addToCart-" + id);
document.getElementById("addToCart-" + id).innerHTML = "";
document.getElementById("addToCart-" + id).innerHTML = "Added";
document.getElementById("addToCart-" + id).disabled = true;
}
Load cards with dynamic products using PHP MySQL
This section mostly has the dynamic part of this shopping cart example. It includes the .sql, Model and PHP snippets used to load products into the Bootstrap cards UI.
Database script
Import this script into a database to display dynamic products. Configure the database details on lib/DataSource.php before running this shopping cart example.
It contains the data dump with the product title, price, images and etc.
--
-- Table structure for table `tbl_product`
--
CREATE TABLE `tbl_product` (
`id` int(11) NOT NULL,
`title` varchar(255) NOT NULL,
`description` varchar(255) NOT NULL,
`currency_symbol` varchar(25) NOT NULL,
`price` decimal(10,2) NOT NULL,
`image_path` varchar(255) NOT NULL,
`rating` double NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
--
-- Dumping data for table `tbl_product`
--
INSERT INTO `tbl_product` (`id`, `title`, `description`, `currency_symbol`, `price`, `image_path`, `rating`) VALUES
(1, 'Canon EOS 1500D 24.1', 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.', '$', '99.00', './data/camera.jpg', 5),
(2, 'iPhone 12 Pro Max', 'Duis aute irure dolor in reprehenderit fugiat nulla pariatur.', '$', '159.00', './data/mobile.jpg', 4),
(3, 'MLA22HN/A Wireless Keyboard', 'Sed do eiusmod tempor incididunt et dolore magna aliqua.', '$', '79.00', './data/keyboard.jpg', 4),
(4, '21.5‑inch iMac', 'Sunt in culpa qui officia deserunt mollit anim id est laborum.', '$', '199.00', './data/computer.jpg', 3),
(5, 'Pro Audio X240', 'Excepteur sint occaecat perspiciatis unde cupidatat non proident.', '$', '19.00', './data/headset.jpg', 2),
(6, 'Micro USB 55', 'Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet.', '$', '9.00', './data/usb-cable.jpg', 3);
PHP script to fetch products
This PHP code imports the required model and fetches dynamic products into an array. A PHP foreach loop iterates the array to display products in Bootstrap cards.
index.php
<?php
require_once __DIR__ . '/lib/Product.php';
$productModel = new Product();
$productResult = $productModel->getAllProduct();
?>
<?php
if (! empty($productResult)) {
$productArray = array_chunk($productResult, 3);
$i = 1;
foreach ($productArray as $column) {
?>
<div class="row mb-5">
<?php
foreach ($column as $k => $v) {
?>
<!-- Display product tile in a Bootstrap card -->
<?php
}
?>
</div>
<?php
$i ++;
}
}
?>
PHP 5 Star rating with filled stars
The PHP loop displays a dynamic 5-star rating in the Bootstrap card footer. The start rating count is saved in the product database.
<?php
for ($a = 1; $a <= 5; $a ++) {
$ratingClass = "glyphicon-star-empty";
if ($column[$k]["rating"] >= $a) {
$ratingClass = "glyphicon-star";
}
?>
<span class="align-middle glyphicon <?php echo $ratingClass;?>"
aria-hidden="true"></span>
<?php
}
?>
Application library files to query the database
The Product model connects the database at the time of instantiation. It sets the connection object in its constructor.
The collection object has visibility across the class. The getAllProduct() function prepares a straightforward query to fetch the products.
lib/Product.php
<?php
use Phppot\DataSource;
class Product
{
private $ds;
function __construct()
{
require_once __DIR__ . '/DataSource.php';
$this->ds = new DataSource();
}
function getAllProduct()
{
$sql = "SELECT * FROM tbl_product";
$result = $this->ds->select($sql);
return $result;
}
}
Ways of using Bootstrap cards in an eCommerce website
There are various templates available online to render a shopping cart gallery. Those templates show product cards in many ways.
- Products with images.
- Digital goods without previews or photos.
- Text cards with minimal information.
- Clickable thumbnails display content on hover.
- Add-to-cart option in the gallery.
All the above design requirements can be met with Bootstrap cards. Also, it simplifies the design effort for building an eCommerce website.
See the codes providing design blocks for the shopping cart website UI.
Bootstrap cards content types and shopping cart gallery interface
Some of the popular Bootstrap cards content types are shown below. It describes how to use them in building a shopping cart gallery interface.
card-header, card-footer
These components of Bootstrap cards help to tag data in a shopping cart product tile. For example, the header will mark products as ‘*Best seller’. And the footer will provide seller data from which the user may know the brand value.
card-group
To display connected cards in a horizontal slider. This will help to show shopping cart wishlist or popular items among the database.
card-overlay
The Bootstrap card overlay component will display content on top of the view. It helps see the quick view of the products in the dialog. It saves users time from navigating to the next page displays product view.
More navigation and redirection will create dropouts. Showing overlay may reduce the friction during the purchase flow.
card-img-top, card-img, card-img-bottom
It displays an image preview of products in the gallery tile. A product gallery with images will elevate the page design higher.
Conclusion
Thus we have seen how to use a Bootstrap card component in a shopping cart gallery.
The example code gives a simple template for an eCommerce website gallery. The interactive add-to-cart option handles the user action in JavaScript.
The dynamic PHP code fetches the database products for the cart gallery. You can use this code in your application by linking your product database.
Download

Your posts are highly professionals, well explained with full error free code. Just awesome. Keep it up. Thanks so much.
Thank you so much Sossou Alphonse for the nice words.
Your materials are always helpful. Thank you very much.
Welcome Itumeleng.