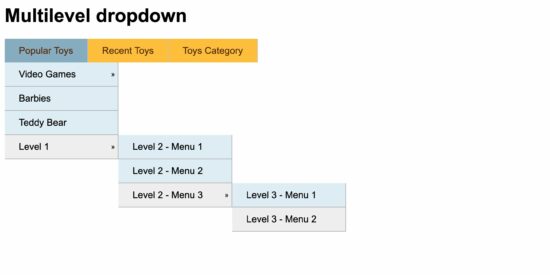
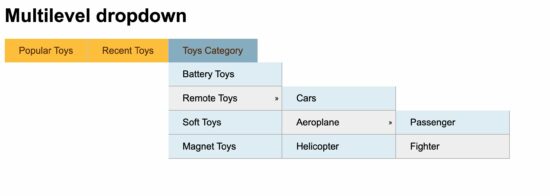
Multilevel Dropdown Menu with Pure CSS
A multilevel dropdown menu is a navigation UI element popularly used in websites. It is generally used in the website headers. It is used to organize hierarchical menu levels. It has a main menu that consists of multiple levels of sub menus. Those submenus reveals when user interacts with the menu by expand and collapse.
Main menu is the primary navigation bar that shows when the web page is loaded. It will have links to the first level menu items. On clicking or hover on the first level submenus, the second level will be shown below in a panel. This can go on for any number of levels, like a hierarchical tree structure.

View Demo
This is often coded with the combination of HTML, CSS and JavaScript. If external plugins can be used, then a popular choice is Bootstrap and JQuery. I will take you through an example implementation. It is with a simple, lightweight HTML and CSS only. You can download this, customize, extend and use it for your web development on any platforms.
Benefits of using multilevel dropdowns
- Organizing large number of menu items.
- Efficient usage of space (web real estate).
- Improved UX by providing intuitive naviation.
- Visual consistency
Multilevel dropdown with simple CSS and HTML
Showing a multilevel menu dropdown with pure CSS and HTML is simple and easy. In a previous tutorial, we have shown a single-level menu dropdown using jQuery. In this tutorial, we shall see an example multi-level menu without jQuery or any Javascript.
The advantage of this code is, the multilevel dropdown is implemented with pure CSS and HTML. I have not used any dependent plugins or libraries. If you want a lightweight option this is the best choice for you.
“Speed is key in today’s Internet world A fast-loading website not only helps users but also earns favor with Google, and will help for better visibility.”

<html>
<head>
<title>Multilevel dropdown</title>
<style>
body,
.multilevel-dropdown-menu {
font-family: Arial, sans-serif;
}
.parent {
display: block;
position: relative;
float: left;
line-height: 40px;
background-color: #ffc72c;
border-right: #CCC 1px solid;
}
.parent a {
margin: 10px 24px;
color: #5d3200;
text-decoration: none;
}
.parent:hover>ul {
display: block;
position: absolute;
}
.child {
display: none;
}
.child li {
background-color: #E4EFF7;
line-height: 40px;
border-bottom: #b5b5b5 1px solid;
border-right: #b5b5b5 1px solid;
width: 100%;
}
.child li a {
color: #000000;
}
ul {
list-style: none;
margin: 0;
padding: 0px;
min-width: 12em;
}
ul ul ul {
left: 100%;
top: 0;
margin-left: 1px;
}
li:hover {
background-color: #95B4CA;
}
.parent li:hover {
background-color: #F0F0F0;
}
.expand {
font-size: 12px;
float: right;
margin-right: 5px;
}
</style>
</head>
<body>
<h1>Multilevel dropdown</h1>
<ul class="multilevel-dropdown-menu">
<li class="parent"><a href="#">Popular Toys</a>
<ul class="child">
<li class="parent"><a href="#">Video Games <span class="expand">»</span></a>
<ul class="child">
<li><a href="#">Car</a></li>
<li><a href="#">Bike Race</a></li>
<li><a href="#">Fishing</a></li>
</ul>
</li>
<li><a href="#">Barbies</a></li>
<li><a href="#">Teddy Bear</a></li>
<li class="parent"><a href="#">Level 1 <span class="expand">»</span></a>
<ul class="child">
<li><a href="#">Level 2 - Menu 1</a></li>
<li><a href="#">Level 2 - Menu 2</a></li>
<li class="parent"><a href="#">Level 2 - Menu 3<span class="expand">»</span></a>
<ul class="child">
<li><a href="#">Level 3 - Menu 1</a></li>
<li><a href="#">Level 3 - Menu 2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li class="parent"><a href="#">Recent Toys</a>
<ul class="child">
<li><a href="#">Yoyo</a></li>
<li><a href="#">Doctor Kit</a></li>
<li class="parent"><a href="#">Fun Puzzle<span class="expand">»</span></a>
<ul class="child">
<li><a href="#" nowrap>Cards</a></li>
<li><a href="#" nowrap>Numbers</a></li>
</ul>
</li>
<li><a href="#">Uno Cards</a></li>
</ul>
</li>
<li class="parent"><a href="#">Toys Category</a>
<ul class="child">
<li><a href="#">Battery Toys</a></li>
<li class="parent"><a href="#">Remote Toys <span class="expand">»</span></a>
<ul class="child">
<li><a href="#">Cars</a></li>
<li class="parent"><a href="#">Aeroplane <span class="expand">»</span></a>
<ul class="child">
<li><a href="#">Passenger</a></li>
<li><a href="#">Fighter</a></li>
</ul>
</li>
<li><a href="#">Helicopter</a></li>
</ul>
</li>
<li><a href="#">Soft Toys</a></li>
<li><a href="#">Magnet Toys</a></li>
</ul>
</li>
</ul>
</body>
</html>
HTML structure with multilevel <ul>
- The <ul> element with the class multilevel-dropdown-menu serves as the container for the entire menu.
- Inside this container, there are several nested <li> elements representing menu items.
- Each menu item with the class parent has an associated dropdown submenu which represents the next level.
- The menu items are populated with sample toy categories and subcategories to demonstrate the multilevel dropdown.
- Each menu item (<a> tag) contains a link to a hypothetical page. You should replace it with actual link.
Simple CSS for multilevel dropdown
- The CSS styles define the appearance and behavior of the multilevel dropdown menu.
- Menu items (li elements) are displayed horizontally (float: left) to create a horizontal menu bar.
- Hover effects are applied to the parent and child menu items. It indicates interactivity by their background color.
- Submenus (ul elements with the class child) are initially hidden (display: none) and become visible when their parent menu item is hovered (display: block).
- The .expand class is used to style the expand arrow (»). It is displayed next to parent menu items with next level child submenus.
