Display Text in Vertical Direction using CSS
by Vincy. Last modified on July 6th, 2023.
This tutorial will show how to display text in the vertical orientation. We use CSS for displaying floating text in the vertical direction.
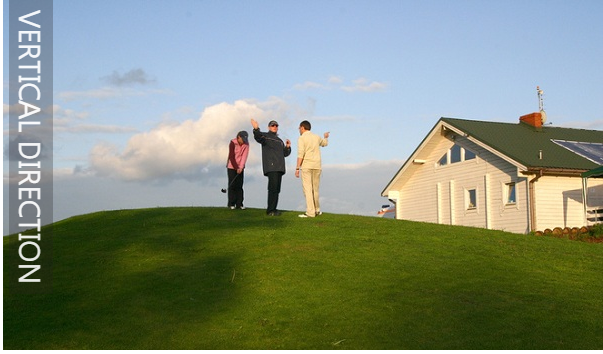
In this example, we have a background image with a transparent vertical tagline to show text. The floating vertical text will provide a rich and modern look.
HTML and CSS to Display Vertical Caption
The following code shows the HTML and the styles required to display a vertical caption for a background image. Using CSS, we rotate the text with a 90-degree angle left to display it in the vertical orientation.

And we used a transparent tagline to display the vertical caption for the background.
<style>
#vertical-orientation {
float: left;
transform: rotate(90deg);
transform-origin: left top 0;
margin-left: 50px;
padding: 10px;
background-color: rgba(37, 34, 34, 0.3);
opacity: 0.9;
font-size: 1.8em;
color: #FFF;
text-transform: uppercase;
}
#image-golf {
background:url("golf.jpg");
width: 600px;
height: 350px;
}
</style>
<h1>Demo Display Text in Vertical Direction using CSS</h1>
<div class="demo-content">
<div id="image-golf">
<div id="vertical-orientation">Vertical Direction</div></div>
</div>
Written by Vincy, a web developer with 15+ years of experience and a Masters degree in Computer Science. She specializes in building modern, lightweight websites using PHP, JavaScript, React, and related technologies. Phppot helps you in mastering web development through over a decade of publishing quality tutorials.
