Multiple File Upload using Fine Uploader
This tutorial will show how to upload multiple files using PHP. I am using the FineUploader, a free JavaScript, open-source library. Also, the fine uploader has no dependencies. It is simple and easy to understand.
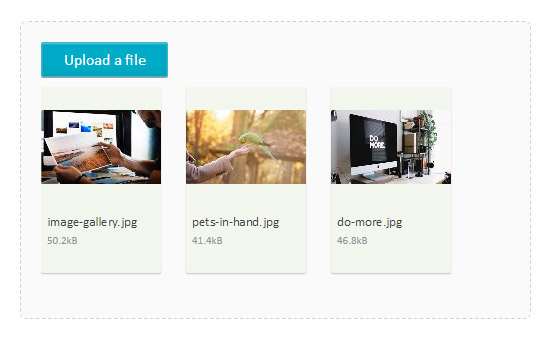
It shows a progress bar during upload and preview for the uploaded files in a gallery form.
Using this library, we can set many options to handle validation, enable file delete, pause, and resume features, allow chunking, and more. In this example, I used minimal and basic options to specify the endpoint PHP file handling file upload and the file drop area id, which is used to show the preview.
Important Note:
- This tutorial uses a plugin named fine-uploader. That project was closed and no longer being maintained by its developer. So I recommend you try the below options.
- Check out the tutorial AJAX-based image upload for upload without dependencies.
- If you are looking for a simple PHP solution without any JavaScript or other dependencies, check the article uploading files using PHP.
- Dropzone.js is a popular and free plugin for file uploads. Refer to image upload in PHP using Dropzone.js.
- A set of tutorials on file upload.

Create HTML and JavaScript to Use FineUploader
Download the latest version of FineUploader and integrate by specifying the path of the included files in the HTML. I included the gallery template provided by this file upload library.
This template is used to add a preview card for each uploaded file. These cards are added in the file drop area as specified in JavaScript.
I specified the endpoint PHP file name in this script to handle the file upload process. The gallery template and the file upload handling class are used from the FineUploader example.
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="vendor/fine-uploader/fine-uploader-gallery.min.css" rel="stylesheet">
<script src="vendor/fine-uploader/fine-uploader.min.js"></script>
<?php require_once("vendor/fine-uploader/templates/gallery.html"); ?>
<title>Multiple File Upload using FineUploader</title>
<style>
body {width:600px;font-family:calibri;}
</style>
</head>
<body>
<div id="file-drop-area"></div>
<script>
var multiFileUploader = new qq.FineUploader({
element: document.getElementById("file-drop-area"),
request: {
endpoint: 'view/fine-uploader/endpoint.php'
}
});
</script>
</body>
</html>
PHP End-Point File Upload Handler
The endpoint.php file receives the request and calls the file upload handler class based on the request. It creates the object for the UploadHandler() and properties with the default value.
It checks the type of request sent by using the FineUploader JavaScript parameters. Based on the request, it calls UploadHandler() functions handling file upload.
<?php
// Include the upload handler class
require_once "handler.php";
$uploader = new UploadHandler();
// Specify the list of valid extensions, ex. array("jpeg", "xml", "bmp")
$uploader->allowedExtensions = array(); // all files types allowed by default
// Specify max file size in bytes.
$uploader->sizeLimit = null;
// Specify the input name set in the javascript.
$uploader->inputName = "qqfile"; // matches Fine Uploader's default inputName value by default
// If you want to use the chunking/resume feature, specify the folder to temporarily save parts.
$uploader->chunksFolder = "../../data/chunks";
$method = get_request_method();
function get_request_method() {
global $HTTP_RAW_POST_DATA;
if(isset($HTTP_RAW_POST_DATA)) {
parse_str($HTTP_RAW_POST_DATA, $_POST);
}
if (isset($_POST["_method"]) && $_POST["_method"] != null) {
return $_POST["_method"];
}
return $_SERVER["REQUEST_METHOD"];
}
if ($method == "POST") {
header("Content-Type: text/plain");
// Assumes you have a chunking.success.endpoint set to point here with a query parameter of "done".
// For example: /myserver/handlers/endpoint.php?done
if (isset($_GET["done"])) {
$result = $uploader->combineChunks("../../data");
}
// Handles upload requests
else {
// Call handleUpload() with the name of the folder, relative to PHP's getcwd()
$result = $uploader->handleUpload("../../data");
// To return a name used for uploaded file you can use the following line.
$result["uploadName"] = $uploader->getUploadName();
}
echo json_encode($result);
}
// for delete file requests
else if ($method == "DELETE") {
$result = $uploader->handleDelete("../../data");
echo json_encode($result);
}
else {
header("HTTP/1.0 405 Method Not Allowed");
}
?>

Hello vincy, please you didn’t include the vendor files in the zip download file. how will i get it
Hi Francis,
I am not including vendor files in the project download as significantly increases the download size. You can download it from the vendor’s website and add it to the project.
After extracting these files are missing
Warning: require_once(vendor/fine-uploader/templates/gallery.html): failed to open stream: No such file or directory in /srv/users/taskreportusr/apps/taskreport/public/file-upload/index.php on line 6
Fatal error: require_once(): Failed opening required ‘vendor/fine-uploader/templates/gallery.html’ (include_path=’.:/opt/sp/php7.4/lib/php’) in /srv/users/taskreportusr/apps/taskreport/public/file-upload/index.php on line 6
Hi,
You need to add the vendor folder.