jQuery AJAX Inline CRUD with PHP
Inline CRUD is for performing Create, Read, Update and Delete operations within a grid view. In a previous post, we have seen an example of jQuery inline editing.
Inline CRUD will enrich the page by adding a new row and changing the existing data dynamically via jQuery AJAX.
For adding new record we create new table row with editable columns and use jQuery append to add it to the existing rows. We set the “contenteditable” property to true to let table column as editable.
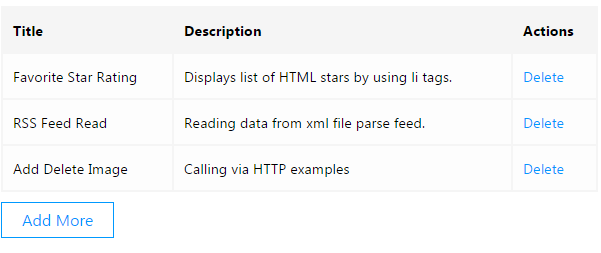
HTML Editable Table Rows
This code is for reading database records and listing editable content by setting the “contenteditable” as true.

The code is,
<?php
require_once("dbcontroller.php");
$db_handle = new DBController();
$sql = "SELECT * from posts";
$posts = $db_handle->runSelectQuery($sql);
?>
<table class="tbl-qa">
<thead>
<tr>
<th class="table-header">Title</th>
<th class="table-header">Description</th>
<th class="table-header">Actions</th>
</tr>
</thead>
<tbody id="table-body">
<?php
if(!empty($posts)) {
foreach($posts as $k=>$v) {
?>
<tr class="table-row" id="table-row-<?php echo $posts[$k]["id"]; ?>">
<td contenteditable="true" onBlur="saveToDatabase(this,'post_title','<?php echo $posts[$k]["id"]; ?>')" onClick="editRow(this);"><?php echo $posts[$k]["post_title"]; ?></td>
<td contenteditable="true" onBlur="saveToDatabase(this,'description','<?php echo $posts[$k]["id"]; ?>')" onClick="editRow(this);"><?php echo $posts[$k]["description"]; ?></td>
<td><a class="ajax-action-links" onclick="deleteRecord(<?php echo $posts[$k]["id"]; ?>);">Delete</a></td>
</tr>
<?php
}
}
?>
</tbody>
</table>
jQuery AJAX Inline Add
This script is used to create a row with ‘Save’ and ‘Cancel’ options. After entering data the ‘Save’ option click event will trigger database insert. After successful insert, we fetch the new record and append it to the table body.
<script>
function createNew() {
$("#add-more").hide();
var data = '<tr class="table-row" id="new_row_ajax">' +
'<td contenteditable="true" id="txt_title" onBlur="addToHiddenField(this,\'title\')" onClick="editRow(this);"></td>' +
'<td contenteditable="true" id="txt_description" onBlur="addToHiddenField(this,\'description\')" onClick="editRow(this);"></td>' +
'<td><input type="hidden" id="title" /><input type="hidden" id="description" /><span id="confirmAdd"><a onClick="addToDatabase()" class="ajax-action-links">Save</a> / <a onclick="cancelAdd();" class="ajax-action-links">Cancel</a></span></td>' +
'</tr>';
$("#table-body").append(data);
}
function cancelAdd() {
$("#add-more").show();
$("#new_row_ajax").remove();
}
function addToDatabase() {
var title = $("#title").val();
var description = $("#description").val();
$("#confirmAdd").html('<img src="loaderIcon.gif" />');
$.ajax({
url: "add.php",
type: "POST",
data:'title='+title+'&description='+description,
success: function(data){
$("#new_row_ajax").remove();
$("#add-more").show();
$("#table-body").append(data);
}
});
}
function addToHiddenField(addColumn,hiddenField) {
var columnValue = $(addColumn).text();
$("#"+hiddenField).val(columnValue);
}
</script>
Inline Edit and Delete using jQuery
We call edit on the blur event of the editable column which we have seen already. The delete action removes the row from UI and then from the database.
<script>
function saveToDatabase(editableObj,column,id) {
$(editableObj).css("background","#FFF url(loaderIcon.gif) no-repeat right");
$.ajax({
url: "edit.php",
type: "POST",
data:'column='+column+'&editval='+$(editableObj).text()+'&id='+id,
success: function(data){
$(editableObj).css("background","#FDFDFD");
}
});
}
function deleteRecord(id) {
if(confirm("Are you sure you want to delete this row?")) {
$.ajax({
url: "delete.php",
type: "POST",
data:'id='+id,
success: function(data){
$("#table-row-"+id).remove();
}
});
}
}
</script>
