Facebook Style Like Unlike using PHP jQuery
This tutorial has an example code for showing like or unlike options to accept user ratings. In Facebook-like social media websites, we used to see these options.
This example uses jQuery AJAX with PHP to achieve this. On clicking the likes icon this code adds the rating to the database.
It allows one rating chance per user. The IP address of the users is the metric to check if a user has already rated or not. Based on this status the “likes” option is enabled to click from the UI.
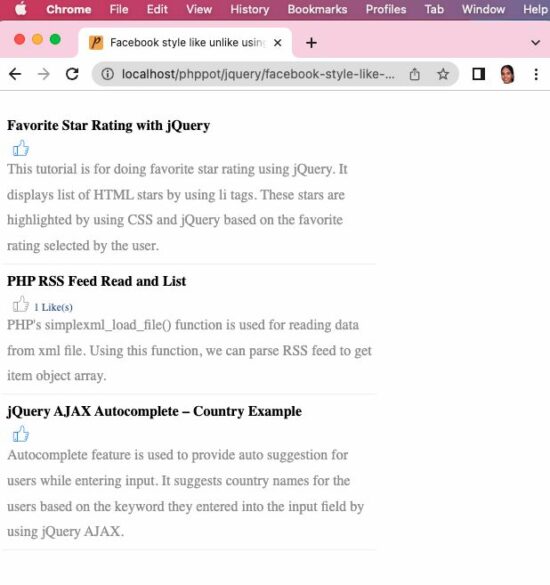
Database Results to Like Unlike
This code is for listing database results with like unlike icons based on the status of the “likes”.

<?php
require_once __DIR__ . '/DataSource.php';
$database = new DataSource();
$query = "SELECT * FROM tutorial";
$result = $database->select($query);
?>
<html>
<head>
<title>Facebook style like unlike using PHP jQuery</title>
<meta name="viewport" content="width=device-width , initial-scale=1.0">
<link href="assets/css/styles.css" rel="stylesheet" type="text/css">
<script src="https://code.jquery.com/jquery-3.6.1.min.js"
integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ="
crossorigin="anonymous"></script>
<script type="text/javascript" src="assets/js/likes.js"></script>
</head>
<body>
<table class="demo-table">
<tbody>
<?php
if (! empty($result)) {
$ip_address = $_SERVER['REMOTE_ADDR'];
foreach ($result as $tutorial) {
?>
<tr>
<td valign="top">
<div class="feed_title"><?php echo $tutorial["title"]; ?></div>
<div id="tutorial-<?php echo $tutorial["id"]; ?>">
<input type="hidden"
id="likes-<?php echo $tutorial["id"]; ?>"
value="<?php echo $tutorial["likes"]; ?>">
<?php
$sql = "SELECT * FROM ipaddress_likes_map WHERE tutorial_id =? AND ip_address = ?";
$paramType = 'is';
$paramValue = array(
$tutorial["id"],
$ip_address
);
$count = $database->select($sql, $paramType, $paramValue);
$str_like = "like";
if (! empty($count)) {
$str_like = "unlike";
}
?>
<div class="btn-likes">
<input type="button"
title="<?php echo ucwords($str_like); ?>"
class="<?php echo $str_like;?>"
onClick="addLikes(<?php echo $tutorial["id"]; ?>,'<?php echo $str_like; ?>')" />
</div>
<div class="label-likes"><?php if(!empty($tutorial["likes"])) { echo $tutorial["likes"] . " Like(s)"; } ?></div>
</div>
<div class="desc"><?php echo $tutorial["description"]; ?></div>
</td>
</tr>
<?php
}
}
?>
</tbody>
</table>
</body>
</html>
jQuery Call for Like Unlike Update
This function will be called on the click event of like, unlike thumb icons. This will execute PHP code via AJAX and update database based on the requested action. On receiving successful AJAX response, this function will update the likes status and count. The script is,
function addLikes(id, action) {
$('.demo-table #tutorial-' + id + ' li').each(function(index) {
$(this).addClass('selected');
$('#tutorial-' + id + ' #rating').val((index + 1));
if (index == $('.demo-table #tutorial-' + id + ' li').index(obj)) {
return false;
}
});
$.ajax({
url: "add-likes-ajax.php",
data: 'id=' + id + '&action=' + action,
type: "POST",
beforeSend: function() {
$('#tutorial-' + id + ' .btn-likes').html("<img src='LoaderIcon.gif' />");
},
success: function() {
var likes = parseInt($('#likes-' + id).val());
switch (action) {
case "like":
$('#tutorial-' + id + ' .btn-likes').html('<input type="button" title="Unlike" class="unlike" onClick="addLikes(' + id + ',\'unlike\')" />');
likes = likes + 1;
break;
case "unlike":
$('#tutorial-' + id + ' .btn-likes').html('<input type="button" title="Like" class="like" onClick="addLikes(' + id + ',\'like\')" />')
likes = likes - 1;
break;
}
$('#likes-' + id).val(likes);
if (likes > 0) {
$('#tutorial-' + id + ' .label-likes').html(likes + " Like(s)");
} else {
$('#tutorial-' + id + ' .label-likes').html('');
}
}
});
}
PHP MySQL Like Unlike Update Query Handling
This PHP code receives action from the AJAX call and performs database likes update based on this action. The code is,
<?php
if (! empty($_POST["id"])) {
require_once __DIR__ . '/DataSource.php';
$database = new DataSource();
switch ($_POST["action"]) {
case "like":
$sql = "INSERT INTO ipaddress_likes_map (ip_address,tutorial_id) VALUES(?,?)";
$paramType = 'si';
$paramValue = array(
$_SERVER['REMOTE_ADDR'],
$_POST["id"]
);
print_r($paramValue);
$result = $database->insert($sql, $paramType, $paramValue);
if (! empty($result)) {
$sql = "UPDATE tutorial SET likes=likes + 1 WHERE id=?";
$paramType = 'i';
$paramValue = array(
$_POST["id"]
);
$result = $database->update($sql, $paramType, $paramValue);
}
break;
case "unlike":
$sql = "DELETE FROM ipaddress_likes_map WHERE ip_address = ? and tutorial_id= ?";
$paramType = "si";
$paramValue = array(
$_SERVER['REMOTE_ADDR'],
$_POST["id"]
);
$result = $database->delete($sql, $paramType, $paramValue);
if (! empty($result)) {
$sql = "UPDATE tutorial SET likes=likes - 1 WHERE id=? and likes > 0";
$paramType = 'i';
$paramValue = array(
$_POST["id"]
);
$result = $database->update($sql, $paramType, $paramValue);
}
break;
}
}
?>
