PHP Price Range Search using jQuery Slider
jQuery UI slider is used for selecting min-max ranges to perform the range based operations like search, validation and more. The min-max ranges are set by using the two drag handles of the jQuery UI slider.
After setting the min and the max ranges the selected area between the two drag handles is highlighted.
I have used this jQuery range slider for selecting product price ranges. Based on the selected price ranges, I filtered the product data from the database.
While dragging the min-max handles, the minimum and the maximum range is displayed dynamically by using appropriate edit boxes. The user can also directly enter their range input using these min-max input boxes.
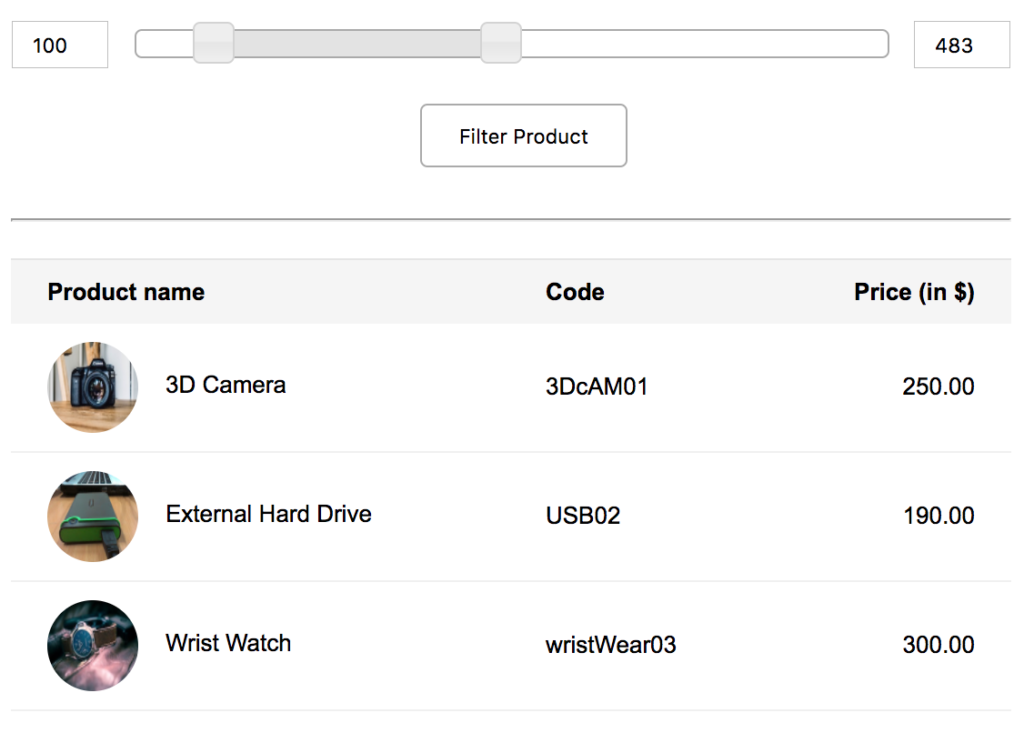
This screenshot shows the price range slider with the default min-max range. Also, it displays the filtered product data from the database.

Range Slider Input HTML
This HTML code contains a target container to be replaced as a range slider. With the reference this element, the jQuery UI slider is called to show the range slider with the default min-max ranges.
While dragging the range handlers the min-max values are updated dynamically on the input boxes.
<link rel="stylesheet"
href="https://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<div class="form-price-range-filter">
<form method="post" action="">
<div>
<input type="" id="min" name="min_price"
value="<?php echo $min; ?>">
<div id="slider-range"></div>
<input type="" id="max" name="max_price"
value="<?php echo $max; ?>">
</div>
<div>
<input type="submit" name="submit_range"
value="Filter Product" class="btn-submit">
</div>
</form>
</div>
PHP Code for Filtering Product Data Based on Price Range
This PHP code receives the minimum and the maximum price range input data posted via the HTML form. Using these ranges the query is created to filter the product data from the database.
The resultant array is iterated and the product data is displayed in a tabular form.
<?php
$conn = mysqli_connect("localhost", "root", "test", "phpsamples");
$result = mysqli_query($conn, "select * from tbl_product where price BETWEEN '$min' AND '$max'");
$count = mysqli_num_rows($result);
if ($count > 0) {
?>
<hr>
<div class="container">
<table class="tutorial-table" cellspacing="1px" width="100%">
<tr>
<th>Product name</th>
<th>Code</th>
<th class="text-right">Price (in $)</th>
</tr>
<?php
while ($row = mysqli_fetch_array($result)) {
?>
<tr>
<td><img class="product-thumb" src="<?php echo $row['image']; ?>" /><?php echo $row['name']; ?></td>
<td><?php echo $row['code']; ?></td>
<td class='text-right'><?php echo $row['price']; ?></td>
</tr>
<?php
} // end while
} else {
?>
<div class="no-result">No Results</div>
<?php
}
mysqli_free_result($result);
mysqli_close($conn);
echo $output;
?>
