Dynamic Content Load using jQuery AJAX
Loading a web page with dynamic content is very easy by using jQuery and AJAX. We have already seen about how to load content dynamically on page scroll in a previous jQuery tutorial.
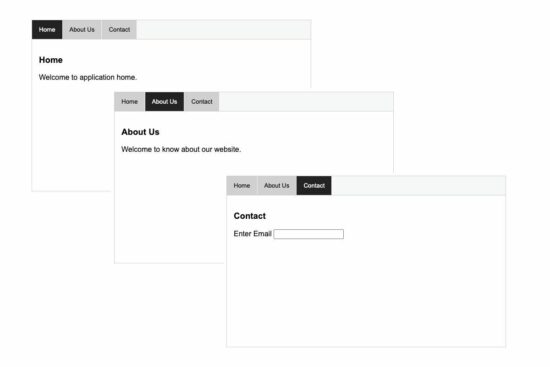
In this tutorial, we have stored page contents in the database. We are displaying page titles as header menu on top the content area. On clicking menu, we will call a jQuery function to send an AJAX request to get page content from the database.
This content will be dynamically loaded to the output area on successful completion of the AJAX flow.
HTML Menu Navigation
This code is for creating HTML for displaying menu navigation and output area to load dynamic content from AJAX. We are getting page titles from the database to show the menu.

<?php
$conn = mysqli_connect('localhost', 'root', '', 'db_page_content');
$sql = "SELECT * FROM pages";
$stmt = $conn->prepare($sql);
$stmt->execute();
$result = $stmt->get_result();
?>
<html>
<head>
<title>Load Dynamic Content using jQuery AJAX</title>
<meta name="viewport" content="width=device-width , initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.1.min.js"
integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ="
crossorigin="anonymous"></script>
<script type="text/javascript" src="content.js"></script>
<style type="text/css" media="screen">
body {
width: 610;
font-family: arial;
}
#menu {
background: #f6f7f9;
border-top: #D1D0D0 1px solid;
border-bottom: #D1D0D0 1px solid;
}
#menu input[type="button"] {
margin-left: 4px;
padding: 13px 15px;
border: 0px;
background-color: #D1D0D0;
cursor: pointer;
}
#output {
min-height: 300px;
border: #F0F0F0 1px solid;
padding: 15px;
}
#menu input[type="button"].active {
background: #232323;
color: #FFF;
}
@media screen and (max-width: 700px) {
body {
width: auto;
}
}
</style>
</head>
<body>
<?php
if (! empty($result)) {
?>
<div id="menu">
<?php
while ($row = $result->fetch_assoc()) {
?>
<input class="page-menu" type="button"
value="<?php echo $row["title"]; ?>"
onClick="getPage(<?php echo $row["id"]; ?>,this);" />
<?php
}
?>
</div>
<?php
}
?>
<div id="output"></div>
</body>
</html>
jQuery AJAX Dynamic Content Loading
This jQuery function receives page id and sends it to PHP a page via an AJAX request. With the reference of this id, the page information will be received and loaded into the response area.
function getPage(id,obj) {
$(".page-menu").removeClass("active");
$('#output').html('<img class="loader" src="loader.gif" />');
jQuery.ajax({
url: "get-content-ajax.php",
data: 'id=' + id,
type: "POST",
success: function(data) {
$(obj).addClass("active");
$('#output').html(data);
}
});
}
$(document).ready(function() {
getPage(1, $(".page-menu:first-child"));
});
Getting Page Content in PHP
This code fetches page content based on the id passed via jQuery AJAX data-string.
<?php
$conn = mysqli_connect('localhost', 'root', '', 'db_page_content');
$sql = "SELECT * FROM pages WHERE id = ?";
$statement = $conn->prepare($sql);
$statement->bind_param("i", $_REQUEST['id']);
$statement->execute();
$result = $statement->get_result();
if (!empty($result)) {
while ($row = $result->fetch_assoc()) {
?>
<h3><?php echo $row['title']; ?></h3>
<div><?php echo $row['content']; ?></div>
<?php
}
}
?>
