How to Upload Video to Vimeo with API
Vimeo is a popular platform that provides video hosting services. It supports live streaming, video hosting, sharing and related services.
The Covid season has seen unprecedented rise in demand for video hosting services. Vimeo is undoubtedly one of the top video service provider.
Vimeo provides API and supports different platforms to access its service programmatically.
Vimeo has different subscription plans and each of them has different set of features. Check it’s website to know what suits you. The free plan has support for API, so that should be sufficient to test if it fits your needs.
I have created a basic Vimeo account that allows uploading videos. I have created my sample Vimeo app and configured the token and keys generated for this example.
This article describes how to integrate the Vimeo API and upload video files. Also, it helps to learn how to read Vimeo URL for the uploaded video.

What is inside?
- Reasons to choose Vimeo like video hosting services
- About this example
- Integrate Vimeo API into PHP application
- Create UI to choose and upload video
- jQuery AJAX script to prepare upload service request
- Create service to connect Vimeo API and upload video files
- Upload videos to Vimeo example output
Reasons to choose Vimeo video hosting service
There is no denying the supremacy of YouTube. But, Vimeo has got its own goodness.
Vimeo is a reliable video hosting service. There are numerous reasons to have Vimeo as our choice of fulfilling our video services.
- They say “The power of video at your fingertips”. It says the simplicity of using this video platform and it is true in my experience.
- It gives promising results in video streaming and playback performance.
- It allows tracking video performance with the analytical data provided on your videos.
- It allows creating high-quality videos, live streaming, recording and more services.
- Private video hosting.
About this example
This example handles video file upload in PHP to host uploaded files to Vimeo.
It uses the API provided by the Vimeo platform to utilize the video hosting services.
This code has the PHP Vimeo SDK through which the upload service handlers pass the request. This SDK includes code to prepare the API request and handle response data.
This example uses jQuery AJAX to request the video file upload triggered via the HTML form. On the server-side, it hits API for hosting the videos. Then it builds success/error responses accordingly to acknowledge users.
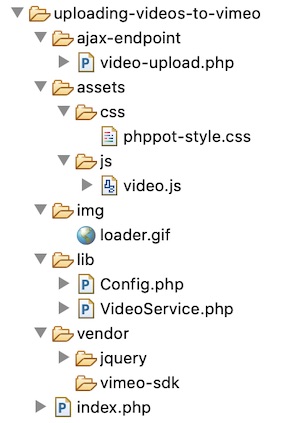
The below diagram shows the file structure of this example code.

Integrate Vimeo API into PHP application
Integrating Vimeo API into an application needs the following steps.
- Create a Vimeo developer account.
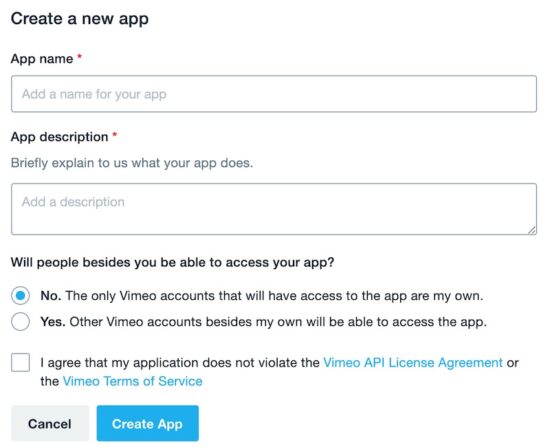
- Log in to Vimeo and create a new application
- Request Upload access
- Choose Private, Public, Upload privilege and generate an access token.
- Copy Client id, Client secret and access token and configure into the PHP application
- Download Vimeo PHP library from Github https://github.com/vimeo/vimeo.php. I run composer
composer require vimeo/vimeo-apito setup the Vimeo SDK. - Instantiate Vimeo client to access API methods.
The figure shows the create an app window screenshot below.

Create UI to choose and upload video
This code shows the HTML form to display the video file upload option to the user. This form is on the landing page of this example.
On submitting this form, it calls an AJAX script to send the uploaded data to the server.
The UI design has a placeholder to display server response to the users.
index.php
<?php
namespace Phppot;
?>
<html>
<title>Uploading Videos to Vimeo</title>
<head>
<link href="./assets/css/phppot-style.css" type="text/css"
rel="stylesheet" />
<script src="./vendor/jquery/jquery-3.2.1.min.js"></script>
<script src="./assets/js/video.js"></script>
<style>
.loader-icon {
display: none;
}
</style>
</head>
<body>
<div class="phppot-container">
<h1>Uploading Videos to Vimeo</h1>
<form id="frm-video-upload" class="phppot-form" method="post">
<div class="phppot-row">
<input type="file" name="video_file" />
</div>
<div class="phppot-row">
<button id="btnUpload" type="submit">Upload</button>
<img src="./img/loader.gif" class="loader-icon" id="loader-icon">
</div>
</form>
<div id="phppot-message"></div>
</div>
</body>
</html>
JQuery AJAX script to prepare upload service request
This AJAX script is in the video.js assets file. The AJAX code definition is inside the form submit event callback.
It passes the form field by instantiating FormData.
It receives a JSON response returned by the server. In this JSON, a type property to classify whether it is a success or failure response.
video.js
$(document).ready(function() {
$("#frm-video-upload").on("submit", function() {
event.preventDefault();
$("#phppot-message").removeClass("error");
$("#phppot-message").removeClass("success");
$("#phppot-message").text("");
$("#btnUpload").hide();
$("#loader-icon").show();
$.ajax({
url : "ajax-endpoint/video-upload.php",
type : "POST",
dataType : 'json',
data : new FormData(this),
contentType : false,
processData : false,
success : function(data) {
if (data.type == "error") {
$("#btnUpload").show();
$("#loader-icon").hide();
$("#phppot-message").addClass("error");
$("#phppot-message").text(data.error_message);
} else if (data.type == "success") {
$("#loader-icon").hide();
$("#phppot-message").addClass("success");
$("#phppot-message").text("Video uploaded. " + data.link);
}
}
});
});
});
Create service to connect Vimeo API and upload video files
This PHP code invokes the service class method to validate and upload the video file.
The video file path is in the PHP $_FILES array tmp_name index.
File type server-side validation checks whether the uploaded file is a video or not.
Once it passes through the validation process, the uploading will start next.
ajax-endpoint/video-upload.php
<?php
namespace Phppot;
require_once __DIR__ . '/../lib/VideoService.php';
if (! empty($_FILES["video_file"]["tmp_name"])) {
$videoService = new VideoService($_FILES["video_file"]["tmp_name"]);
$isValid = $videoService->validateVideo();
if ($isValid) {
$response = $videoService->uploadVideo();
} else {
$output = array(
"type" => "error",
"error_message" => "Invalid file type"
);
$response = json_encode($output);
}
print $response;
exit();
}
This is the application configuration file. It defines the PHP constants to keep API tokens and keys.
As we have discussed in the integration steps, this file configures the Vimeo client id, secret key and access token.
It also defines the allowed video file types. The file validation script uses this definition to check the file type.
lib/Config.php
<?php
namespace Phppot;
class Config
{
const CLIENT_ID = '';
const CLIENT_SECRET = '';
const ACCESS_TOKEN = '';
const ATTACHMENT_TYPE = array(
'MP4',
'MOV',
'MKV'
);
}
The below code shows the service class created for this example.
It imports Vimeo PHP SDK by including the corresponding autoload.php file.
It instantiates the Vimeo API client in its constructor. This client object reference is for accessing API methods.
In this example, I use a Basic Vimeo subscription which allows the upload option.
After uploading the video file, we can request a vimeo link for the uploaded file.
Note: Subscribe to Vimeo Pro and Premium plans to access direct links for your videos.
If the API returns a response with status=200, then it will respond success message. This message will contain the Vimeo link to the uploaded video.
lib/VideoService.php
<?php
namespace Phppot;
use Phppot\Config;
require_once __DIR__ . '/../vendor/vimeo-sdk/autoload.php';
use Vimeo\Vimeo;
use Vimeo\Exceptions\VimeoUploadException;
class VideoService
{
private $videoURL = "";
private $vimeoClient;
function __construct($url)
{
$this->videoURL = $url;
require_once __DIR__ . '/Config.php';
$this->vimeoClient = new Vimeo(Config::CLIENT_ID, Config::CLIENT_SECRET, Config::ACCESS_TOKEN);
}
function validateVideo()
{
$valid = false;
if (! empty($this->videoURL)) {
$file_extension = pathinfo($_FILES["video_file"]["name"], PATHINFO_EXTENSION);
if ((in_array(strtoupper($file_extension), Config::ATTACHMENT_TYPE))) {
$valid = true;
}
}
return $valid;
}
function uploadVideo()
{
$file_name = $this->videoURL;
try {
$uri = $this->vimeoClient->upload($file_name, array(
'name' => 'Video' . time()
));
$video_data = $this->vimeoClient->request($uri);
if ($video_data['status'] == 200) {
$output = array(
"type" => "success",
"link" => $video_data['body']['link']
);
}
} catch (VimeoUploadException $e) {
$error = 'Error uploading ' . $file_name . "\n";
$error .= 'Server reported: ' . $e->getMessage() . "\n";
$output = array(
"type" => "error",
"error_message" => $error
);
} catch (VimeoRequestException $e) {
$error = 'There was an error making the request.' . "\n";
$error .= 'Server reported: ' . $e->getMessage() . "\n";
$output = array(
"type" => "error",
"error_message" => $error
);
}
$response = json_encode($output);
return $response;
}
}
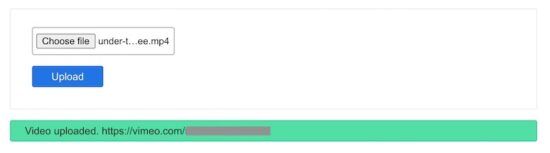
Upload videos to Vimeo example output
The following screenshots show the output screenshots of this example.
It displays two types of responses. One is the error response on uploading a .jpg file instead of a video. The other is a success message with the uploaded video’s Vimeo link.


Conclusion
We have learned to code in PHP for uploading a video to the Vimeo platform successfully.
This example code will make the job easy to add the video upload module into your PHP application.
The integration steps discussed above will simplify setting up the Vimeo API for an application.
We have created a PHP service to prepare API request and handle the response on the server-side.

it can be done without ajax, but the ajax is the only way to get the status of upload to show a upload progress bar, but for it you need to do the upload directly with the ajax, and not use it to send the post to a php file that will upload the video…