Facebook Open Authentication in PHP
Open authentication is for providing access to the server resources after authorizing users via third-party services. It will take place between open authentication providers and websites implementing open authentication.
In this tutorial, we are going to see about implementing Facebook open authentication with our website using PHP. We can achieve this login mechanism using Facebook API.
Steps for Facebook Open Authentication
- Register as a Facebook developer.
- Create a new Facebook application to get the Facebook API key and secret key.
- Download and install Facebook SDK for PHP.
1. Register as Facebook Developer
First, we should visit the Facebook developer website to register as a developer.
After a few steps, the Facebook developer registration will be confirmed.
2. Getting API Key and Secret Key
API Key and Secret Key will be created after we create a new Facebook application. With the reference of these keys, we can access Facebook API classes.
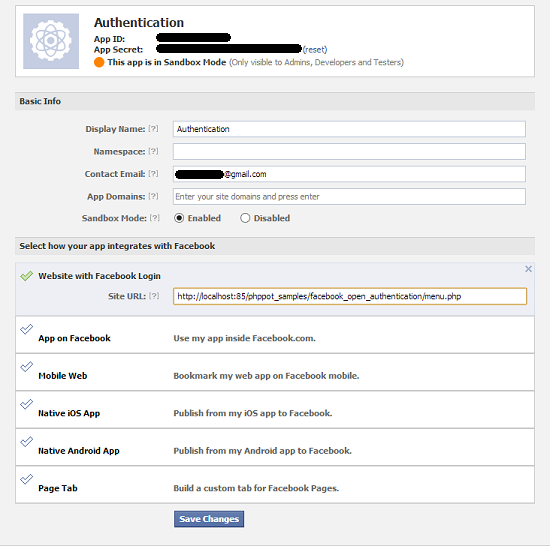
While creating a new Facebook application, we need to provide the application’s name, namespace, application domains, the purpose of integrating Facebook API and etc.
In this tutorial, we have an example for implementing Facebook login into our website. So, we need to set the Site URL to be redirected after Facebook login.

3. Download/Install Facebook SDK for PHP
We can download Facebook SDK files from https://github.com/facebookarchive/php-graph-sdk/tree/master for PHP. And then, we should unzip the downloaded SDK files and copy the src/ folder to our application’s root directory.
Installing Facebook SDK
To install Facebook SDK into our website,
- Setting Facebook API configuration with our own API key and secret key.
- Include facebook.php and instantiate the Facebook class.
- Use this API class instance to access its functions.
PHP example: Facebook Open Authentication
Let us create a PHP file named config.php to set API key and secret key.
config.php
<?php
$config = array();
$config['appId'] = 'API KEY';
$config['secret'] = 'SECRET KEY';
$siteConfig = array();
$siteConfig['sitePath'] = 'http://localhost:85/phppot_samples/facebook_open_authentication/';
?>
And then, include this configuration and Facebook API class files into a PHP file saved as menu.php. It contains login and logout links to handle authentication with our Facebook account.
menu.php
<html>
<head>
<title>Facebook Open Authentication</title>
</head>
<body>
<?php
session_start();
require_once ("facebook.php");
require_once ("config.php");
$facebook = new Facebook($config);
$loginURL = $facebook->getLoginUrl(array(
'redirect_uri' => $siteConfig['sitePath'] . 'menu.php?action=login'
));
$logoutURL = $facebook->getLogoutUrl(array(
'next' => $siteConfig['sitePath'] . 'menu.php?action=logout'
));
if (isset($_GET["action"]) && $_GET["action"] == "logout") {
unset($_SESSION["fb_" . $config["appId"] . "_access_token"]);
}
?>
<div class="menubar">
<?php
if (isset($_SESSION["fb_" . $config["appId"] . "_access_token"])) {
?>
<label>Main Menu </label><a href="<?php echo $logoutURL; ?>"
title="Facebook Login">Logout</a>
<?php
} else {
?>
<div class="btnlogin">
<a href="<?php echo $loginURL; ?>" title="Facebook Login"><img
src="loginwithfacebook.png" alt="Facebook Login"></a>
</div>
<?php
}
?>
</div>
</body>
</html>
We are getting login and logout URLs by using Facebook API class functions. These URLs are used for respective hyperlinks.
By using PHP Facebook SDK, the user sessions and cookies will remain even after logging out. So, it is hard to display login or logout links based on the Facebook login status.
To solve this problem, we are sending last action performed with redirect URLs of getLoginUrl() and getLogoutUrl() functions. Based on these actions, we can maintain the session to show respective hyperlinks.
output:
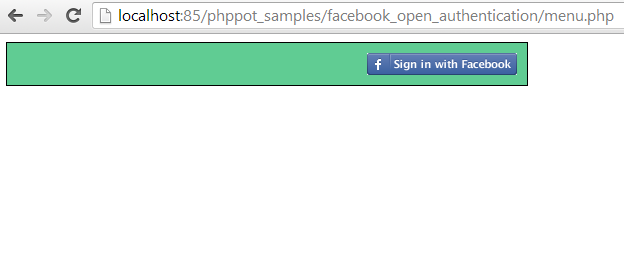
While running this program, it will show the Facebook login button.

While clicking this Facebook login button, it will redirect to the Facebook login page.

After login, the menu bar will be,

Download Facebook Open Authentication in PHP Source Code