Contact Form – Iris

- Iris has a frictionless UI / UX, which increases the conversion and better communication.
- Two minutes setup. You will enjoy the ease of installation and customization.
- The goal of Iris is to be subtle (unobtrusive), efficient, and simple to use.
- State of the art security and spam control.
No Code Change
Via configuration, change field labels, enable or disable fields, change required options, modify drop-down lists and checkbox, radio group fields.
Easy Customization
Add a new field in just five minutes. Customers have built variety of forms like quote form, survey form, feedback form, application form, etc.
Attachment Support
Easy to use, intuitive, multi-attachment support with add more option. You can control file types and size via configuration.
Spam Control
Has option for bot spam control without UI captchas, using intelligent backend logic. Alternatively, you can also enable Google reCaptcha or custom simple math / text captcha.
Multi-language
By default comes with support for English, Dutch, German, Polish and Spanish languages. You can add a new language easily in few mintues.
State-of-the-art Security
XSS cross-site forgery, CSRF attack, brute-force attack and multi-form submission prevention. Two levels of validation, in UI and in server-side.

More Features
- ✓100% responsive, works well in mobile, tablet, laptop and desktop devices.
- ✓Option to send email via SMTP, PHP’s mail(), Sendmail, Qmail and Sendinblue API.
- ✓You can integrate Iris into your existing web page in the position you desire.
- ✓Option to set unlimited recipients (TO), copies (CC), and blind copies (BCC).
- ✓Apart from standard, a separate dedicated UI for Bootstrap framework.
- ✓Dark mode theme is available in the bundle.
- ✓You can add your own theme in five minutes.
- ✓You can use this contact form in a plain HTML page.
- ✓Option to send acknowledgement email to the user.
- ✓Fully GDPR compliant, with proof of user’s consent in email.
- ✓Can be configured as a popup / modal window contact form.
- ✓Option for Google reCaptcha.
- ✓High conversion and results in increased inquiry.
- ✓Option for custom simple captcha with alphanumeric text or simple math.
- ✓Follows minimalism concept in UI and backend.
- ✓With product, you will get algorithms, flowcharts and detailed manual.
- ✓Support for cached websites that uses cache system like Varnish.
- ✓Option to store the submitted information in a database.
- ✓Option to save / dump submitted details to a CSV file. So, can be used without a database or an email server.
- ✓Option to redirect to another page (URI) after sending the message.
- ✓100% valid W3C UI HTML markup validation.
- ✓You can add the form many times in a same page without any conflict.
- ✓Out of the box available in English, German, Spanish, French, Dutch and Polish language.
- ✓A new language can be easily added in few minutes.
Customer’s Love
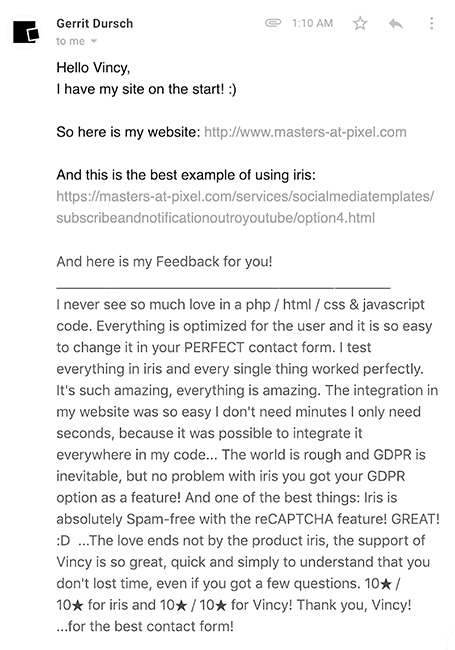
“My client websites got over 300 spam emails daily. I tried Google ReCaptcha 3 and that didn’t work on low traffic sites. ReCaptcha 2 didn’t stop all the spam either. I looked at many options, including SAAS, but didn’t like the prospect of paying monthly. In the end I used Iris with its ReCaptcha 2 feature. The Iris has completely stopped the spam. I’ve had NO spam thereafter. It is by far the most cost-effective solution. In addition, Vincy followed up on all emails I sent and has provided great customer service!”
 Delwin Holeman, Owner,
ID Web and Print LLC
(idwebandprint.com), Georgia, United States.
Delwin Holeman, Owner,
ID Web and Print LLC
(idwebandprint.com), Georgia, United States.
Changelog
15 May 2022 - Version 3.2.3: - Updated: German language UI labels improved based on manual translation. - Added: API integration. Support for SendInBlue added. Now you can send email using SendInBlue service. - Added: Limit to number of attachment files in Bootstrap UI form. - Added: Code comments improved by adding detailed statements. - Fixed: Fallback server side email format validation changed to validate only when it is non-empty. - Fixed: Message textarea alignment on iOS mobile devices safari browser fixed. - Fixed: Empty action attribute removed for successful W3C Markup Validation. 13 Feb 2022 - Version 3.2.2: - Added: Department field added to optional database table. - Added: Changelog file added to release bundle. - Added: Manual enhanced for minimal package. - Fixed: Priority radio button added to JS validation. - Fixed: Session usage removed in custom simple math captcha. - Added: Mail attachments are stored in disk when database option is enable. - Fixed: Not used data folder removed from default bundle. - Updated: Phpmail changed to default from SMTP. 17 Mar 2021 - Version 3.2.1: - Added: Popup / modal window contact form. - Added: A separate dedicated UI for Bootstrap framework. - Added: Custom simple captcha with alphanumeric text or simple math. - Added: Save / dump submitted details to a CSV file. 21 Jan 2021 - Version 3.2.0: - Added: A separate Minimal package. Small, sleek and lightweight. - Updated: Manual enhanced with example and converted to HTML document. - Fixed: W3C Markup Validation - 100% valid HTML UI. - Fixed: Radio group positioning in mobile view. 24 Apr 2020 - Version 3.1.1: - Added: German translation. - Added: Send button name added to language file with translation. - Added: Support for cached websites that uses cache system like Varnish. - Updated: jQuery library updated to latest version. - Fixed: Google reCaptcha API call with Curl. 18 Jan 2020 - Version 3.1.0: - Added: Config file unified to enable easy setup. - Added: User's consent proof added to the message for GDPR compliance. - Added: Option to redirect to a URI after sending the message. - Added: Feature to send acknowledgement message to user. - Fixed: Multi-language UTF-8 encoding issue on JSON encode and decode. - Added: Flowcharts added to documentation. 12 Nov 2019 - Version 3.0.4: - Added: Dutch translation. - Added: A field with checkbox group. - Updated: CSS styles added to avoid collision with frameworks like materialize. - Added: Localization support for PHPMailer error messages. - Added: Algorithms added to documentation. - Added: Option to store the submitted information in a database. 16 Aug 2019 - Version 3.0.3: - Added: French translation. - Added: A field that can be used as a note to display information to user. - Updated: CSS name collision avoided by handling styles as specific to Iris. - Added: Soundasleep for text message instead of the regex based PHP conversion. 20 Mar 2019 - Version 3.0.2: - Updated: PHPMailer upgraded to version 6.0.7 - Updated: Folder structure re-organization to suit integration. - Updated: Constants brought into Iris namespace from global. - Fixed: Defect specific to PHP 7.2 in handling constants. 11 Oct 2018 - Version 3.0.1 - Added: A field with radio buttons group. - Added: PHP namespace for Iris. - Fixed: Attachment validate of type of files. - Updated: PHP version upgrade to support 7.3 19 Sep 2018 - Version 2.3.1 - Added: Support for text mail to support text-email-client readers via an external lib. - Updated: Email message changed to templatized format for easy customization. - Fixed: JSON parse error on AJAX error response. 14 Feb 2018 - Version 2.3.0 - Added: Multi-language support - Support for Internationalization (i18n) - Added: Support of Localization (l10n) for Polish language. - Updated: Improved coding standard and structuring of constants. 3 Apr 2017 - Version 2.2.0: - Added: Spam protection for automatic bot submission spams. - Added: Option to send email using mail() - Added: CSS highlight for active field. - Updated: PHP version upgrade to support 7.1, 7.2 17 Jan 2017 - Version 2.1.0 - Updated: jQuery version upgraded - Updated: Folder structure reorganized to modular form. - Added: Support for text based email - Added: Retain user input on form submission errors. - Updated: PHP version upgrade to support 7.0 17 Jul 2016 - Version 1.1.0 - Added: CSRF prevention. - Added: Server side PHP fallback for JS validation - Added: Feasibility for more than one contact form per page. - Added: Support to detect unnatural quick submission by bots. 2 Mar 2016 - Initial Release: - Core development - Core: Ajax based email without page refresh. - Core: Attachment support. - Core: Google reCAPTCHA v2 - Core: Responsive design - Core: JS Validation. - Core: Multi submission prevention. - Core: SMTP server based. PHP's mail() added later. - Core: Mobile friendly. - Core: Multiple recipient, multiple CC, multiple BCC.
Frequently asked questions
Will you help me for installation and configuration setup?
Yes, of course I will support you and make sure that the contact form goes live in your website.
Is there a documentation available?
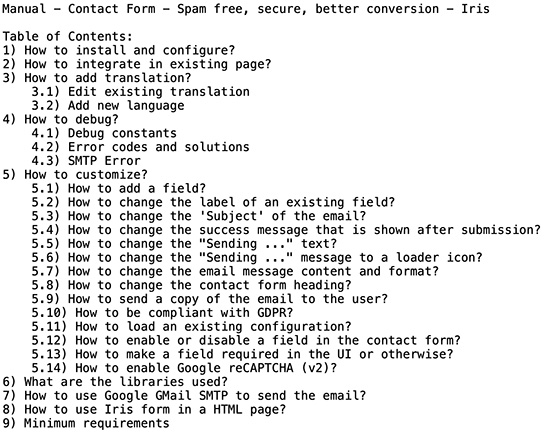
Yes. You will get detailed documentation as part of the bundle.
- An elaborate HTML manual
- Algorithms
- Flowcharts
- Extensive code level comments

Can I use Iris in a Bootstrap website?
Yes. Iris styles and structure are similar to the Bootstrap constructs. So integrating Iris contact form in a Bootstrap website is a simple and straight forward process. Many customers have already done it and there are live references.
Can I use Iris in my multiple pages or websites?
Yes. You need to buy a “Company” license.
Can I use this Iris in my WordPress website?
Yes. It is possible. The Iris contact form UI is minimal. You can integrate it into a WordPress theme easily. Customers have already done it and it looks cool!
Minimum Requirements
- PHP 5.6 or 7.x or 8.x (PHP 5.6 or any version above).
 Get License
Get License
Hi,
I am running a small community website. If I buy this, will you help me to install it in my website?
Yes Doug, definitely. When you make the purchase, you are also buying my support for installation :-)
I will stand by and make sure that this contact form goes live in your website.
Do I need email SMTP server to use this contact form?
This contact form works via three different options i) email SMTP server ii) PHP’s mail() iii) sendmail. You should have either of the three options. SMTP is the best as it provides you more control over the email. PHP’s mail() is the simplest to use provided your web server is configured and supports.
In summary, this PHP contact form provides you multiple options. You can use whichever is convenient for you.
I bought this contact form, everything is working good. But, large attachments are not working. My customers will send me floor plans etc and it should allow to use large attachments. Can you fix it?
Thank you for the purchase Willie.
Files attachment size limit is intentional.
In the configuration file Config.php, there is a size limit defined. Users will not be able to send attachments beyond that limit. You need to increase that.
My website is done in Bootstrap, will this contact form work in it?
Yes Pront. This contact form is compatible with Bootstrap theme. The styles used in here will not make any conflict with your existing Bootstrap styles.
Vincy, I purchased this contact form yesterday and it is working. I want to change it as an application form by adding more fields. Can you help me?
Hello Brad,
Thank you for the purchase. Sure, I will help you to customize the contact form and change it to an application form to suit your need.
There is a step by step procedure with an example in the “readme.txt” documentation available as part of the bundle. Refer section 5.1 to know about how to add a field. You can just do it yourself in minutes.
If you are still not able to add fields, please email me the details and I will do it for you. Thanks.
Will this work in mobiles?
Hi Heinrich Weber,
Yes definitely. The complete contact form is designed responsively. This will work smoothly in mobile, tablet, laptop, desktop and for any viewports. Guaranteed! :-)
Will this work with my WordPress?
Yes Danny. But, this contact form needs to be integrated with your WordPress site as a plugin.
I wish to have multiple file attachments, is it possible?
Hi Alex,
Iris contact form comes with core level support for attachments. It also has (dynamic) add-more support for the attachment field. The end-user can choose to add as many attachments as he wants.
As a admin, you have control via config on the maximum attachment size and the filetypes.
I assure you that, the support for file attachment in this contact form is the best ever you will get in Internet. Try the demo and see it for yourself.
Does this supports animations? I want the contact form to shake when the user submits. Is it possible?
Hi Jonas,
The product does not come with such animations. Actually it is a bad practice in the user experience front to have such shaking animation, even if there is an error.
Having said the above, if you definitely wish to have that, I can code that as a custom service exclusively for you. Please check the live demo to get a full feel of the product.
Can the contact form input be limited to a specific language?
Leo,
Actually the intention is to support multi-language and as many as language possible. It is other way around. So I have not restricted the user input to any particular language.
If you require this as a special case, then I can do it as a custom service exclusively for you.
Hi Vincy,
I am kinda lost as to how to make this work for my site, can you help?
Hi Sim ola,
Thank you for the purchase. There is a file “readme.txt” that is bundled with the product you have got. Please go through it as it has detailed documentation to help you setup. Still if you find it difficult, send an email to me with details on your setup and I will take it up.
Hello, I tried the “Live Preview” (standard config with self copy), and there appears to be no option to delete the first attached file before sending, only for the second and additional attachments…
Thank you Enrico for informing this. I will add a ‘remove’ option for the first attachment also. This will be done within a week and a new update will be released. Thank you.
Hello,
Could you kindly tell me if Iris can be included as a simple contact form at the bottom of some of my pages (just HTML and PHP, no WP, js or similar which I’m trying to avoid as much as possible). Thank you
Hi Valeria,
Yes, the Iris contact form can be included in any place of a PHP file. For example, if you already have a webpage and then you want to insert the Iris contact form in some position of that page. It is absolutely possible. WP is not required, just plain PHP is sufficient.
Hello, your forms look good and simple to install. However, I have not purchased but would like to. Here is my question: How many websites can one use your contact forms? Any limitations? Thanks. Bedford
Hi Bedford,
Good day!
If you want to use the form in one page, then you can buy the “Individual License”. If you wish to use in multiple pages, then you need to buy the “Company License”. Please feel free to email me or comment and I will respond.
Thank you for this great invention.
Since Iris can be used as a web survey form, I should be able to download the database or CSV file, is it possible.
Hi Victor,
The information can be stored in the database. You can download the information via the database client as CSV or SQL as per your wish.
Good afternoon
If I buy this can I get setup assistance and use on multiple client sites?
Hi Denise,
Good day!
You can use the contact form on multiple pages or sites. You need to buy the “Company License”.
Does this form support drag and drop feature?
Hi Tyrell,
I assume that you are looking for drag and drop feature for uploading attachments. I have designed a custom component with minimalism as objective. Please have a look at it in the demo and you may like it.
Can I save the contact data in the database.
if there are multiple contact forms in the site can I configure which contact form confirmation goest to which admin?
like which contact form mail goes to support, info, technical etc
Hi Naveen,
Yes, there is an option available to save the information in a database. It is optional and can be switched on via the config file. Yes, multiple contact forms can be mapped to different recipient admins. Since you need to host multiple forms, you need to buy Company License.
Hi Vincy
Your product looks as if it is just what I need. I work (free-lance) for a History Society (non-profit). There is just one developer (me) and I am wondering which licence I need.
Also, you don’t mention anywhere how the target email address(es) are hidden from spammers. You mention many other security issues of which I was only dimly aware, so I am confident that Iris hides the target email addresses securely but I would like to understand how.
Best wishes
Catherine
Hi Catherine,
You can buy “Individual License” that should be sufficient. If you are going to the use the form in multiple pages, then you will need “Company License”. The target email addresses are hidden buried in a PHP config file. It is not revealed to any public users or spammers. The speciality of Iris contact form is spam protection and security. I assure you, it is safe from spammers.
Hello Vincy, I am thinking of buying the responsive version of your response form. My website is hosted on a godaddy site. I have deluxe Linux hosting with cPanel. I have looked at many form handlers and tried a few with no success. Tech support from godaddy is terrible so I will need help setting it up and getting it to work. Do you help with the install if I purchase? I want the form results to post to a MySQL db and send me an email. Let me know if I can count on help from you until it is up and running properly on my website?
Hi Walt,
Yes, of course I will help you setup the form in your website. This Iris contact form works good in many Godaddy hosted sites. The option to store the information in database also works good. I will help you setup, be assured and go ahead :-)
I have two form on my website, one on careers page and other on Contact page. Can I use this on both the forms with one license.?
Hi Veeresh,
You will have to buy “Company License” to use the form on multiple pages.
Hello,
How to open the form in a popup ?
Hi Robert,
It is possible to use this contact form as a popup. It will be given as a feature example in the next release. If you have already bought the product, please email me with your order reference and I will help you out.
Hello Vincy,
Love your article and the time you’ve taken to go into such detailing. Wow simply amazing! Haven’t seen anything like this. THANK YOU. I’d like to purchase licensing for my site and my clients websites. Which license do I purchase? I see it comes with 12 months support, is this a onetime fee?
In Kind Regards,
Nina
Hi Nina,
Thank you so much. You should buy the “Company License” if you intend to use it in multiple websites.
Hello, I need to add additional form fields as select boxes for numbers of day, year, month, hours, seconds. Is this possible in an easy way? I want to have name and surname in one row, then date and time in second row below and same size as row above, in third line one single text input same size as the two rows already mentioned above.
Kind Regards, Werner
Hi Werner,
In the latest release (Version 3.2.1), I am giving an additional bundle “minimal” as part of the package. This is a simple and minimalist version of the product. The main purpose is to enable easier customization for the form. All you need to do is just two steps, 1) add the field you need in the UI and 2) get that field in email-template. That’s it. For adding the field in UI, it is just simple plain HTML. You need to know HTML to the extent of adding input fields. That is sufficient to customize the form. This is the easiest it can get for a developer ;-)
Can this be integrated in my Bootstrap website?
Hi Andre,
Yes. This Iris contact form has a separate dedicated UI for Bootstrap framework. You can switch the UI as per your preference. You can use Iris with or without Bootstrap easily.
Hello,
As our new server will use PHP 7.4, I need to replace our existing trilingual secure contact form (French, English, Spanish).
I have a few questions:
Is Iris compatible PHP 7.4?
Can Iris be configured to keep sending data to our existing PHP database?
Can Iris be configured to report the IP address of the sender (our existing secure contact form does)?
Awaiting your reply,
Regards,
Hi Luigi,
Yes, Iris is compatible with PHP 7.4. Iris is compatible with PHP 5.6 or above till the latest PHP 8.x
Yes, Iris can be configured to send the submitted data to a database and store each submission as records.
Yes, Iris can be configured to report the IP address of the sender. It is also GDPR compliant.
Does the latest version of the form work with PHP 8, please?
Hi Duncan,
Yes Iris works with PHP 8 version. It works on any PHP version 5.6 or above, till the latest PHP 8.x
hello sir/mam,
i m running multiple Taxi booking websites, they all have different fields according to their need. i m using cpanel hosting emails. my concern are
1. can i modify fields according to my client need.
2. will it protect spam mails which they receive in bulk every day.
Please reply soon.
i m looking for solutions.
Hi Jagjit,
Yes, you can modify fields according to your client’s needs. There are two different packages “minimal” and “standard”. Customization is easier given the minimal version. I will also help you out.