Web Push Notifications in PHP
Web push notifications are a promising tool to increase traffic and conversions. We have already seen how to send web push notifications using JavaScript.
This tutorial is for those who are looking for sending web push notifications with dynamic data using PHP. This is an alternate method of that JavaScript example but with server-side processing in PHP.
It gets the notification content from PHP. The hardcoded notification content can be replaced with any source of data from a database or a file.
If you want a fully PHP solution to send custom notifications, the linked article will be useful.

About this example
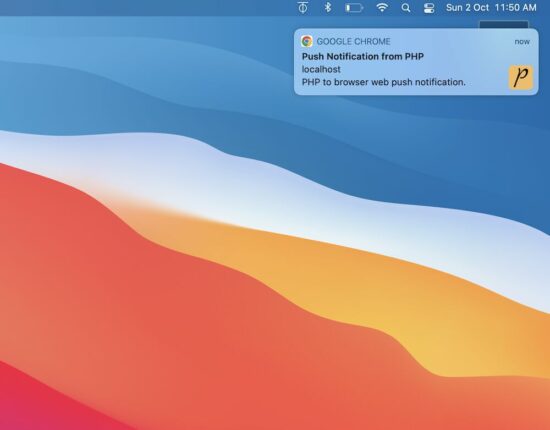
This example shows a web push notification on the browser. The notifications are sent every 10 minutes as configured. Then, the sent notifications are closed automatically. The notifications display time on a browser is configured as 5 minutes.
The notification instances are created and handled on the client side. The JavaScript setTimeout function is used to manage the timer of popping up or down the notifications.
AJAX call to PHP to send the web push notification
This HTML has the script to run the loop to send the notifications in a periodic interval.
It has the function pushNotify() that requests PHP via AJAX to send notifications. PHP returns the notification content in the form of a JSON object.
The AJAX callback handler reads the JSON and builds the notification. In this script, the createNotification() function sends the notification to the event target.
It maps the JavaScript Notification click property to open a URL from the PHP JSON response.
index.php
<!DOCTYPE html>
<html>
<head>
<title>Web Push Notifications in PHP</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="style.css" type="text/css" rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.6.1.min.js"
integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ="
crossorigin="anonymous"></script>
</head>
<body>
<div class="phppot-container">
<h1>Web Push Notification using PHP in a Browser</h1>
<p>This example shows a web push notification from PHP on
browser automatically every 10 seconds. The notification
also closes automatically just after 5 seconds.</p>
</div>
<script>
// enable this if you want to make only one call and not repeated calls automatically
// pushNotify();
// following makes an AJAX call to PHP to get notification every 10 secs
setInterval(function() { pushNotify(); }, 10000);
function pushNotify() {
if (!("Notification" in window)) {
// checking if the user's browser supports web push Notification
alert("Web browser does not support desktop notification");
}
if (Notification.permission !== "granted")
Notification.requestPermission();
else {
$.ajax({
url: "push-notify.php",
type: "POST",
success: function(data, textStatus, jqXHR) {
// if PHP call returns data process it and show notification
// if nothing returns then it means no notification available for now
if ($.trim(data)) {
var data = jQuery.parseJSON(data);
console.log(data);
notification = createNotification(data.title, data.icon, data.body, data.url);
// closes the web browser notification automatically after 5 secs
setTimeout(function() {
notification.close();
}, 5000);
}
},
error: function(jqXHR, textStatus, errorThrown) { }
});
}
};
function createNotification(title, icon, body, url) {
var notification = new Notification(title, {
icon: icon,
body: body,
});
// url that needs to be opened on clicking the notification
// finally everything boils down to click and visits right
notification.onclick = function() {
window.open(url);
};
return notification;
}
</script>
</body>
</html>
PHP code to prepare the JSON bundle with dynamic content of the notification
This code supplies the notification data from the server side. Hook your application DAO in this PHP to change the content if you want it from a database.
push-notify.php
<?php
// if there is anything to notify, then return the response with data for
// push notification else just exit the code
$webNotificationPayload['title'] = 'Push Notification from PHP';
$webNotificationPayload['body'] = 'PHP to browser web push notification.';
$webNotificationPayload['icon'] = 'https://phppot.com/badge.png';
$webNotificationPayload['url'] = 'https://phppot.com';
echo json_encode($webNotificationPayload);
exit();
?>Thus we have created the web push notification with dynamic content from PHP. There are various uses of it by having it in an application.
Uses of push notifications
- Push notification helps to increase website traffic by sending relevant content to subscribed users.
- It’s a way to send pro ads to create entries to bring money into the business.
- It helps to spread the brand and keep it on the customer’s minds that retain them with you.

Hello Vincy,
thank you for this extraordinary site, I learn a lot!
I’m trying to run your “Web Push Notifications in PHP” script (https://phppot.com/php/web-push-notifications-php/) but…
– I can’t manage to format the notification (dimensions, colours, text size, etc.). The CSS file seems to be ignored.
– the script doesn’t seem to work on Firefox mobile (my favourite)
I would appreciate your help.
Thank you,
Hervé (in France!)
Hi Herve,
This should work in Firefox mobile. Do you get any errors in the console?
Thanks for sharing this nice sample code, a question here, is it possible to extend this code to personalize the web push content for specific users only ? For example, pulling data (e.g., number of messages in mailbox in a website..etc) from mysql for specific user and send this personalized information to him/her (e.g., you have 5 unread messages in your inbox) ?
Hi Merih,
Yes it is possible. We have to extend this functionality and build around this.
Thanks alot your works are great and helpful
Welcome Aeronyeka.
Hello Vincy
I love your website and the examples you create for everyone. Keep it up.
Stan
Thank you Stan.
Hi Vincy,
Your code looks good and when I test it I do get asked if I want to allow notifications. However once I select allow I don’t see any popup after that. The console shows the object being sent every 10 seconds but nothing shows up on screen.
Have I missed something?
Hi Kev, clear the browser, hard refresh and try again.
This is a very inspiring website. God bless you.
Hi Nick,
Thank you.
Excellent Work. Keep Going..
Hi Harial,
Thank you.