AJAX Pagination with PHP
In this tutorial, we will see an example PHP code to add pagination to a list of records retrieved from a database. I am using AJAX to fetch records for each page from the database with jQuery.
In a previous tutorial, we have already seen AJAX pagination using jQuery. In this example, I have added an option to choose a pagination format, and also I have changed the look and feel to enrich the per-page design.
Refer to the fully featured PHP pagination using MySQL database for the best PHP script for pagination.
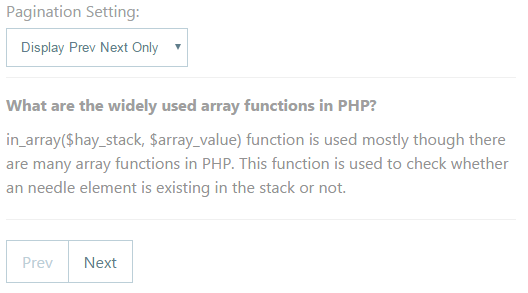
In this example, we have two options based on which pagination format will be changed. One displays only Prev and Next links to navigate back and forth to the previous and next pages.
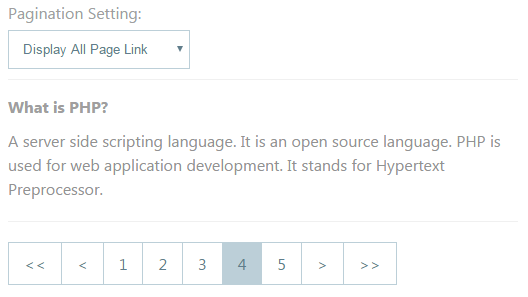
The other format displays all page links and links to navigate to the first, last, previous, and next pages.

HTML Code to Choose Pagination Format
The following code shows a dropdown with two options for the pagination format. The default format is to display all per-page links. We call jQuery to change the pagination format on the change event of the dropdown options.
<div id="overlay"><div><img src="loading.gif" width="64px" height="64px"/></div></div>
<div class="page-content">
<div style="border-bottom: #F0F0F0 1px solid;margin-bottom: 15px;">
Pagination Setting:<br> <select name="pagination-setting" onChange="changePagination(this.value);" class="pagination-setting" id="pagination-setting">
<option value="all-links">Display All Page Link</option>
<option value="prev-next">Display Prev Next Only</option>
</select>
</div>
<div id="pagination-result">
<input type="hidden" name="rowcount" id="rowcount" />
</div>
</div>

Show Pagination Results via AJAX
We have a jQuery function to send an AJAX call to PHP to get pagination results. We call this function in two places. One is on changing the pagination settings option to update the pagination format.
The other call is to click pagination links to show the current page results and highlight the currently selected page.
<script>
function getresult(url) {
$.ajax({
url: url,
type: "GET",
data: {rowcount:$("#rowcount").val(),"pagination_setting":$("#pagination-setting").val()},
beforeSend: function(){$("#overlay").show();},
success: function(data){
$("#pagination-result").html(data);
setInterval(function() {$("#overlay").hide(); },500);
},
error: function()
{}
});
}
function changePagination(option) {
if(option!= "") {
getresult("getresult.php");
}
}
</script>
Process AJAX Pagination Request in PHP
The following code reads all parameters like the current page and pagination-setting sent by an AJAX call. Based on these parameters PHP script calls the pagination function to form an AJAX response.
<?php
require_once("dbcontroller.php");
require_once("pagination.class.php");
$db_handle = new DBController();
$perPage = new PerPage();
$sql = "SELECT * from php_interview_questions";
$paginationlink = "getresult.php?page=";
$pagination_setting = $_GET["pagination_setting"];
$page = 1;
if(!empty($_GET["page"])) {
$page = $_GET["page"];
}
$start = ($page-1)*$perPage->perpage;
if($start < 0) $start = 0;
$query = $sql . " limit " . $start . "," . $perPage->perpage;
$faq = $db_handle->runQuery($query);
if(empty($_GET["rowcount"])) {
$_GET["rowcount"] = $db_handle->numRows($sql);
}
if($pagination_setting == "prev-next") {
$perpageresult = $perPage->getPrevNext($_GET["rowcount"], $paginationlink,$pagination_setting);
} else {
$perpageresult = $perPage->getAllPageLinks($_GET["rowcount"], $paginationlink,$pagination_setting);
}
$output = '';
foreach($faq as $k=>$v) {
$output .= '<div class="question"><input type="hidden" id="rowcount" name="rowcount" value="' . $_GET["rowcount"] . '" />' . $faq[$k]["question"] . '</div>';
$output .= '<div class="answer">' . $faq[$k]["answer"] . '</div>';
}
if(!empty($perpageresult)) {
$output .= '<div id="pagination">' . $perpageresult . '</div>';
}
print $output;
?>
