CSS - Category
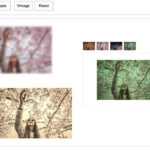
How to Make Online Photo Editing Effects like Blur Image, Sepia, Vintage

Simple CSS based online photo editing effects like blur image, sepia and vintage without any plugin dependency ...
August 22nd, 2020
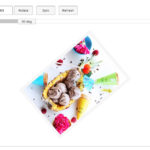
Image Editor: Move Scale Skew Rotate and Spin with CSS Transform

Image editor script with move transform scale skew rotate and spin. ...
July 22nd, 2020
Automatic Column Hiding using CSS in Responsive Table

This tutorial will show us how to create a responsive table with automatic column hiding. I used only HTML and CSS to hide columns responsiv ...
June 30th, 2017
Display Text in Vertical Direction using CSS

This tutorial will show how to display text in the vertical orientation. We use CSS for displaying floating text in the vertical direction. ...
July 4th, 2016
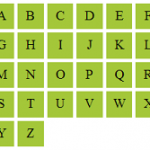
CSS Geometric Shapes
Following CSS styles will come handy when you want to draw geometric shapes with CSS without using images. Most of them are done using CSS3 ...
October 17th, 2015
Sticky Header using CSS
Sticky header in a page remains in a fixed position while scrolling up and down. This will be useful to show the header content always visib ...
March 12th, 2015
HTML Element Hover Fade Effect using CSS
In the previous tutorial, we have seen how to apply the fade-in fade-away effect on an HTML element using jQuery. This tutorial will replica ...
November 28th, 2014
Responsive Social Share Buttons

Earlier, we discussed responsive web design for designing a login form that adapts to various screen sizes. This tutorial will show how to a ...
November 3rd, 2014
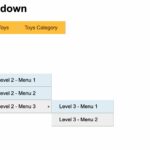
Multilevel Dropdown Menu with Pure CSS

A multilevel dropdown menu is a navigation UI element popularly used in websites. It is generally used in the website headers. It is used to ...
October 30th, 2014
Float DIV in CSS

When we use DIV tags for an HTML view, then each independent DIV container will be shown upside down. If we want to display the DIV tags, th ...
June 24th, 2013
