Helping you build websites - Page 4
-
Multi Language Support using a React App

A solution for adding Multi Language Support in a React App with or without using libraries. ...
January 9th, 2024
-
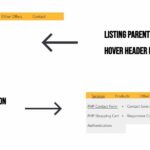
A Multi-level React Dropdown Menu Example

A React dropdown menu example for showing a multi-level site menu on hovering the corresponding parent. ...
January 8th, 2024
-
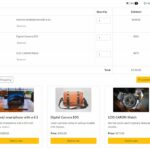
Laravel Shopping Cart Example using Session

A Laravel shopping cart example helps to create an online shop with cart persistence and a good shopping experience. ...
January 3rd, 2024
-
PHP Send HTML Email

A different way of sending HTML-formatted content via emails with or without using libraries in PHP. ...
January 2nd, 2024
-
React Select Box with Custom Country-State-City Cascade

Example with a React Select Box for displaying a Country-State-City Cascade dynamically from the database. ...
January 1st, 2024
-
Reload Page in JavaScript After Seconds

Different approaches to reloading a page using JavaScript by setting a timer or interval in seconds. ...
December 30th, 2023
-
Laravel Import Excel to Database

An easy code for importing Excel data into an application database using a popular Laravel Excel library. ...
December 29th, 2023
-
jqGrid example and demo for excel export in JavaScript

How to enable excel, CSV and PDF export for the jqGrid tabular data with JavaScript. ...
December 22nd, 2023
-
React multi-file upload with add or remove option

A React-powered multi-file upload code for an application to allow bulk upload and increase user experience. ...
December 18th, 2023
-
How to Send Email via Laravel Sendmail Mailer

A good start with a simple code for making use of the Laravel email API to send mail via sendmail mailer. ...
December 9th, 2023
