Helping you build websites - Page 3
-
React Bootstrap Dropdown with AutoComplete Search

A React Bootstrap Dropdown example to display a selectable languages menu with AutoComplete Search. ...
February 6th, 2024
-
Receive JSON POST in PHP

Creating examples to receive JSON POST in PHP by sending data from jQuery, JavaScript AJAX or PHP cURL. ...
February 4th, 2024
-
How to setup Google reCAPTCHA in Laravel with an example

An example code to set up the Google reCAPTCHA in the Laravel application with custom validation rules. ...
February 1st, 2024
-
3d Carousel React with Different Variations using Libraries

Three libraries example to create a React 3D carousel React with different variations in the UI. ...
January 31st, 2024
-
PHP Password Validation Check for Strength

The PHP code performs a basic password strength validation to make the password not predictable. ...
January 27th, 2024
-
Creating Wishlist using ‘laravelshoppingcart’ Package

Creating shopping cart wishlist with adding or removing products using 'laravelshoppingcart' Package. ...
January 25th, 2024
-
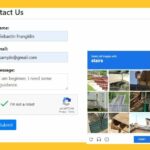
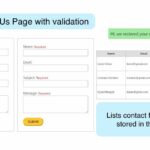
React Contact Form Page with PHP Mail Sending Script

How to build a React contact form component to render a form UI with validation and AJAX processing. ...
January 23rd, 2024
-
PHP Laravel Cart using Package

A tutorial to learn how to create a PHP Laravel shopping cart using a package. ...
January 20th, 2024
-
How to Embed PDF File in HTML

A quick learning of how to embed PDF files in HTML with or without using a library. ...
January 19th, 2024
-
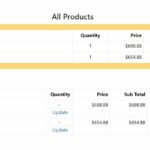
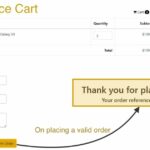
How to create a Laravel eCommerce project without using a package

How to create a Laravel eCommerce project without using a package to achieve cart add, edit, delete and more operations. ...
January 18th, 2024
