Helping you build websites - Page 2
-
How to create a multi-step wizard form in PHP

Easy code for learning how to create a multi-step wizard form in PHP with a step by step form validation. ...
March 15th, 2024
-
Laravel Form Builder using Drag and Drop

A basic start to create a form builder tool using Laravel with a drag and drop feature. ...
March 11th, 2024
-
How to get metadata from webpage link to show preview in PHP

PHP example code to understand how to get site metadata and show preview using webpage link. ...
March 6th, 2024
-
How to Create a One-Time Download Link in PHP with Database

A learning material to create a one-time download link in PHP and Database with a few simple steps. ...
February 29th, 2024
-
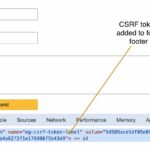
How to Add CSRF Token to AJAX Request

An example with simple steps to add CSRF protection by sending token to PHP via AJAX Request. ...
February 28th, 2024
-
Laravel Stripe integration tutorial

A basic Laravel Stripe integration tutorial with example code using the laravel-stripe package. ...
February 22nd, 2024
-
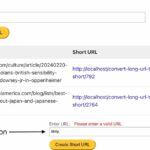
Create Shortener to Convert Long URL to Short in JavaScript

An example to create URL shortener tool to convert a long URL to a short URL in JavaScript ...
February 21st, 2024
-
Simple captcha in Laravel

Learning tutorial to show a simple alpha numeric or math captcha in a webpage template using Laravel. ...
February 13th, 2024
-
URI Shortener PHP Script

A thin code to learn how to create a URL Shortener tool in PHP script with database. ...
February 10th, 2024
-
How to add reCaptcha v3 in Laravel forms

A simple method of adding Google reCaptcha V3 in a Laravel application using a package. ...
February 7th, 2024
