jQuery - Category - Page 2
Slide-In Contact Form using jQuery

Contact form using jQuery or other efficient libraries will make the look and feel trendy and modern. These days, application components are ...
January 5th, 2018
How to Code Tic Tac Toe Game in jQuery

This article will teach us to code the Tic Tac Toe game using jQuery. I will present you a code showing the user a single-player Tic Tac Toe ...
January 4th, 2018
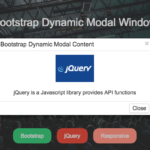
Loading Dynamic Content on a Bootstrap Modal using jQuery

The modal window can be shown using jQuery, Bootstrap, and others. This tutorial will show the Bootstrap modal with dynamically loaded conte ...
December 28th, 2017
Sticky Social Icons in Sidebar using jQuery
![]()
Sharing our webpage to social media is used to gain enormous reach for our webpage. So adding social icons to the webpage is very important ...
November 18th, 2017
Bouncing Ball Animation using jQuery

This article is to create a bouncing ball animation effect using jQuery. Just a quick fun post. This animation effect is created based on pa ...
October 23rd, 2017
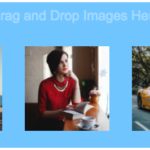
Responsive Image Upload using jQuery Drag and Drop

While uploading image files using drag and drop method the drop area should be responsive based on the viewport. In this tutorial, we are go ...
October 20th, 2017
Meme Generator using jQuery

This article will show the code for generating Meme images using jQuery. In this example, I have provided options to upload a meme image and ...
October 12th, 2017
jQuery Ajax Image Resize with Aspect Ratio

In this tutorial, we are going to see how to resize the uploaded image with the aspect ratio. The aspect ratio will be calculated by using t ...
September 26th, 2017
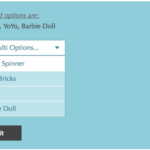
jQuery Custom Dropdown with Checkbox

In this tutorial, I will present about creating a custom dropdown box that has a list of options with checkboxes. In this custom UI field, t ...
September 23rd, 2017
jQuery Parallax Slider

This tutorial will show us how to create a jQuery slider with a parallax animation effect. We have already seen jQuery slider, carousel, and ...
August 29th, 2017
